Deoarece am aflat deja despre controalele vizuale, proprietățile și evenimentele lor, etc, este timpul să învățăm lista controalelor disponibile pentru proiectarea interfețelor grafice cu utilizatorul. Rețineți că lista este prezentată în ordine alfabetică, nu în ordinea importanței controalelor sau a frecvenței utilizării acestora.
 POINTER – În partea de sus a Toolbox-ului Visual Studio, veți găsi “Pointer”. În realitate, acesta nu este de fapt un control vizual care poate fi adăugat ferestrelor. Ori de câte ori faceți clic pe un control în Toolbox (altul decât Pointer) și plasați mouse-ul peste suprafața ferestrei, veți observa cum cursorul mouse-ului a fost schimbat într-un cursor de tip “dragȚ, iar dacă faceți clic oriunde pe suprafața ferestrei, controlul selectat va fi plasat la acea locație. Nu trebuie să țineți apăsată nici o tasta pentru a târî controlul în fereastră. Dar pot exista momente când veți face clic accidental pe un control din Toolbox, sau vă veți răzgândi și nu veți mai dori să adăugați respectivul control. În astfel de cazuri, puteți să faceți clic pe acest element “Pointer” din listă, care va readuce cursorul mouse-ului la cel normal și va împiedica adăugarea unui control accidental în fereastra dvs.
POINTER – În partea de sus a Toolbox-ului Visual Studio, veți găsi “Pointer”. În realitate, acesta nu este de fapt un control vizual care poate fi adăugat ferestrelor. Ori de câte ori faceți clic pe un control în Toolbox (altul decât Pointer) și plasați mouse-ul peste suprafața ferestrei, veți observa cum cursorul mouse-ului a fost schimbat într-un cursor de tip “dragȚ, iar dacă faceți clic oriunde pe suprafața ferestrei, controlul selectat va fi plasat la acea locație. Nu trebuie să țineți apăsată nici o tasta pentru a târî controlul în fereastră. Dar pot exista momente când veți face clic accidental pe un control din Toolbox, sau vă veți răzgândi și nu veți mai dori să adăugați respectivul control. În astfel de cazuri, puteți să faceți clic pe acest element “Pointer” din listă, care va readuce cursorul mouse-ului la cel normal și va împiedica adăugarea unui control accidental în fereastra dvs.
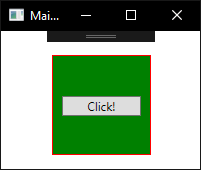
 BORDER – Controlul Border este un control de decorare pe care îl puteți folosi pentru a desena o margine, un fundal, sau chiar ambele, în jurul unui alt element. Deoarece panourile WPF nu suportă trasarea unei muchii în jurul marginilor lor, controlul Border vă poate ajuta să obțineți doar acest lucru pur și simplu prin împrejurarea de ex. a unui panou cu o bordură. Border este un control complet invizibil până când nu definiți fie un fundal, fie o pensulă și o grosime de bordură, utilizând proprietățile Background, BorderBrush și BorderThickness. Imaginea afișează un control de tip Buton în interiorul unei borduri care are o margine roșie și un fundal verde.
BORDER – Controlul Border este un control de decorare pe care îl puteți folosi pentru a desena o margine, un fundal, sau chiar ambele, în jurul unui alt element. Deoarece panourile WPF nu suportă trasarea unei muchii în jurul marginilor lor, controlul Border vă poate ajuta să obțineți doar acest lucru pur și simplu prin împrejurarea de ex. a unui panou cu o bordură. Border este un control complet invizibil până când nu definiți fie un fundal, fie o pensulă și o grosime de bordură, utilizând proprietățile Background, BorderBrush și BorderThickness. Imaginea afișează un control de tip Buton în interiorul unei borduri care are o margine roșie și un fundal verde.
BUTTON – Știm controlul Buton ca fiind cel mai cunoscut si cel mai folosit control în aproape orice interfață. Comportamentul său este destul de evident, el execută o bucată de cod ori de câte ori îl apăsăm cu mouse-ul. Proprietatea implicită a unui buton este Content. Evenimentul său implicit este Click.
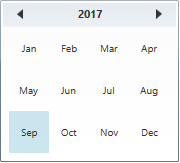
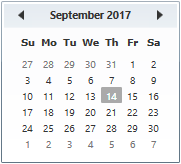
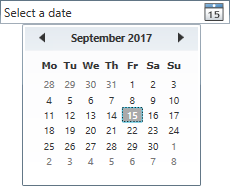
 CALENDAR – Un control de tip calendar este utilizat pentru a crea un calendar vizual care permite utilizatorilor să aleagă o dată utilizând o interfață vizuală și să declanșeze un eveniment la selectarea datei. Acesta oferă câteva facilități de navigație de bază, utilizând mouse-ul sau tastatura. Proprietatea SelectedDate reprezintă data selectată curentă. SelectionMode reprezintă modul de selecție a calendarului. Dacă selecția mai multor date este True, proprietatea SelectedDates reprezintă o colecție de date selectate. SelectionMode poate avea 4 valori: None (nu sunt permise selectii), SingleDate (poate fi selectata o singură dată, fie prin setarea SelectedDate, fie prin prima valoare în SelectedDates; AddRange nu poate fi folosită), SingleRange (o singură gamă de date poate fi selectată; setând SelectedDate, adăugând o dată individuală la SelectedDates sau utilizând AddRange va rezulta în ștergerea tuturor valorilor anterioare a SelectedDates) și MultipleRange (pot fi selectate mai multe intervale de date non-contiguoase. Adăugarea unei date individual la SelectedDates sau folosirea AddRange nu va șterge SelectedDates. Setarea SelectedDate va șterge SelectedDates, dar ulterior pot fi adăugate date sau intervaluri suplimentare de date. Adăugarea unui interval care include unele date care sunt deja selectate sau suprapuse cu un alt interval duce la unirea intervalelor și nu provoacă o excepție). Proprietatea BlackoutDates din clasa Calendar reprezintă o colecție de date care nu sunt disponibile pentru selectare. Toate datele ce nu pot fi selectate sunt marcate cu o cruce. Controlul Calendar vă permite să setați datele de afișare de început și de sfârșit utilizând proprietățile DisplayDateStart și DisplayDateEnd. Proprietatea DisplayDate reprezintă data curentă de afișat. În mod implicit, Duminica este prima zi a săptămânii. Dacă doriți să o modificați, utilizați proprietatea FirstDayOfWeek. Proprietatea IsTodayHighlighted este folosită pentru a evidenția data curentă. Pe lângă evenimentele normale de control, controlul Calendar are trei evenimente specifice unui calendar, DisplayDateChanged, DisplayModeChanged și SelectedDatesChanged. Evenimentul DisplayDateChanged este declanșat atunci când proprietatea DisplayDate este schimbată. Evenimentul DisplayModeChanged este declanșat când proprietatea DisplayMode este modificată. Evenimentul SelectedDatesChanged este declanșat când proprietățile SelectedDate sau SelectedDates sunt modificate.
CALENDAR – Un control de tip calendar este utilizat pentru a crea un calendar vizual care permite utilizatorilor să aleagă o dată utilizând o interfață vizuală și să declanșeze un eveniment la selectarea datei. Acesta oferă câteva facilități de navigație de bază, utilizând mouse-ul sau tastatura. Proprietatea SelectedDate reprezintă data selectată curentă. SelectionMode reprezintă modul de selecție a calendarului. Dacă selecția mai multor date este True, proprietatea SelectedDates reprezintă o colecție de date selectate. SelectionMode poate avea 4 valori: None (nu sunt permise selectii), SingleDate (poate fi selectata o singură dată, fie prin setarea SelectedDate, fie prin prima valoare în SelectedDates; AddRange nu poate fi folosită), SingleRange (o singură gamă de date poate fi selectată; setând SelectedDate, adăugând o dată individuală la SelectedDates sau utilizând AddRange va rezulta în ștergerea tuturor valorilor anterioare a SelectedDates) și MultipleRange (pot fi selectate mai multe intervale de date non-contiguoase. Adăugarea unei date individual la SelectedDates sau folosirea AddRange nu va șterge SelectedDates. Setarea SelectedDate va șterge SelectedDates, dar ulterior pot fi adăugate date sau intervaluri suplimentare de date. Adăugarea unui interval care include unele date care sunt deja selectate sau suprapuse cu un alt interval duce la unirea intervalelor și nu provoacă o excepție). Proprietatea BlackoutDates din clasa Calendar reprezintă o colecție de date care nu sunt disponibile pentru selectare. Toate datele ce nu pot fi selectate sunt marcate cu o cruce. Controlul Calendar vă permite să setați datele de afișare de început și de sfârșit utilizând proprietățile DisplayDateStart și DisplayDateEnd. Proprietatea DisplayDate reprezintă data curentă de afișat. În mod implicit, Duminica este prima zi a săptămânii. Dacă doriți să o modificați, utilizați proprietatea FirstDayOfWeek. Proprietatea IsTodayHighlighted este folosită pentru a evidenția data curentă. Pe lângă evenimentele normale de control, controlul Calendar are trei evenimente specifice unui calendar, DisplayDateChanged, DisplayModeChanged și SelectedDatesChanged. Evenimentul DisplayDateChanged este declanșat atunci când proprietatea DisplayDate este schimbată. Evenimentul DisplayModeChanged este declanșat când proprietatea DisplayMode este modificată. Evenimentul SelectedDatesChanged este declanșat când proprietățile SelectedDate sau SelectedDates sunt modificate.
CANVAS – Canvasul este probabil cel mai simplu Panou din toate. Un panou este un control care este vizibil doar la momentul designului (devine invizibil la momentul rulării) și nu are altă funcție decât menținerea controalelor în interiorul acestuia, ca un container, grupându-le într-un mod oarecare. Ca atare, un canvas nu face nimic în mod implicit, el doar vă permite să puneți controale în interiorul său, oferindu-vă apoi posibilitatea să le poziționați folosind coordonate explicite. Dacă ați folosit vreodată o altă bibliotecă UI precum WinForms, acest mod de lucru vă va face probabil să vă simțiți ca acasă, dar în timp ce poate fi tentant să aveți control absolut asupra tuturor controalelor-copil, aceasta înseamnă că Panoul nu vă va ajuta cu nimic atunci când utilizatorii vor începe să redimensioneze fereastra. Asta înseamnă că dacă plasați două controale de tip buton în interiorul unei canvas fără a specifica proprietățile de poziționare, acestea vor fi afișate unul peste celălalt, în colțul din stânga sus al canvasului. Acest lucru se face utilizând proprietățile atașate Left, Right, Top și Bottom ale controlului Canvas. Aceste proprietăți vă permit să specificați poziția relativă față de cele patru margini ale Canvasului. În mod prestabilit, toate sunt setate la NaN (nu este un număr), motv pentru care Canvas le va plasa în colțul din stânga sus, dar, așa cum sa menționat, le puteți schimba cu ușurință.
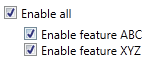
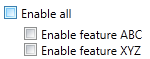
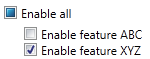
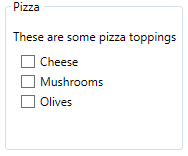
 CHECKBOX – controlul CheckBox permite utilizatorilor să activeze sau să dezactiveze o opțiune, de obicei reflectând o valoare booleană din cod. Proprietatea IsChecked reprezintă starea controlului CheckBox. Controlul CheckBox moștenește din clasa ContentControl, ceea ce înseamnă că poate avea afișat conținut personalizat. Dacă specificați doar o bucată de text, WPF o va pune în interiorul unui control TextBlock și o va afișa, dar aceasta este doar o scurtătură pentru a vă ușura lucrurile. Puteți utiliza orice tip de control în interiorul acestuia, inclusiv link-uri, imagini etc. Proprietatea IsThreeState specifică dacă CheckBox are două sau trei stări. Cele trei stări sunt bifat, nebifat și indeterminat. Așa cum am menționat, CheckBox corespunde de obicei unei valori booleene, ceea ce înseamnă că are doar două stări: true sau false (on sau off). Cu toate acestea, deoarece un tip de date boolean poate fi și null, permitând în mod efectiv o a treia opțiune (adevărat, fals sau nul), controlul CheckBox poate susține și acest caz. Prin setarea proprietății IsThreeState ca True, CheckBox va primi o a treia stare numită “starea nedeterminată”. O utilizare obișnuită pentru această opțiune este implementarea unui CheckBox “Bifează Tot”, care poate controla un set de CheckBox-uri copil, precum și să arate starea lor colectivă, permițându-vă să aveți atât elemente bifate, cât și nebifate. Cele mai frecvente evenimente ale controlului CheckBox sunt Checked (apare când bifați caseta de selectare), Unchecked (se declanșează când debifați caseta de selectare) și CheckChanged (care se declanșează atunci când bifați sau debifați caseta de selectare).
CHECKBOX – controlul CheckBox permite utilizatorilor să activeze sau să dezactiveze o opțiune, de obicei reflectând o valoare booleană din cod. Proprietatea IsChecked reprezintă starea controlului CheckBox. Controlul CheckBox moștenește din clasa ContentControl, ceea ce înseamnă că poate avea afișat conținut personalizat. Dacă specificați doar o bucată de text, WPF o va pune în interiorul unui control TextBlock și o va afișa, dar aceasta este doar o scurtătură pentru a vă ușura lucrurile. Puteți utiliza orice tip de control în interiorul acestuia, inclusiv link-uri, imagini etc. Proprietatea IsThreeState specifică dacă CheckBox are două sau trei stări. Cele trei stări sunt bifat, nebifat și indeterminat. Așa cum am menționat, CheckBox corespunde de obicei unei valori booleene, ceea ce înseamnă că are doar două stări: true sau false (on sau off). Cu toate acestea, deoarece un tip de date boolean poate fi și null, permitând în mod efectiv o a treia opțiune (adevărat, fals sau nul), controlul CheckBox poate susține și acest caz. Prin setarea proprietății IsThreeState ca True, CheckBox va primi o a treia stare numită “starea nedeterminată”. O utilizare obișnuită pentru această opțiune este implementarea unui CheckBox “Bifează Tot”, care poate controla un set de CheckBox-uri copil, precum și să arate starea lor colectivă, permițându-vă să aveți atât elemente bifate, cât și nebifate. Cele mai frecvente evenimente ale controlului CheckBox sunt Checked (apare când bifați caseta de selectare), Unchecked (se declanșează când debifați caseta de selectare) și CheckChanged (care se declanșează atunci când bifați sau debifați caseta de selectare).
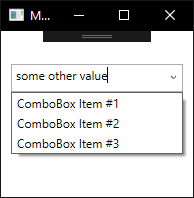
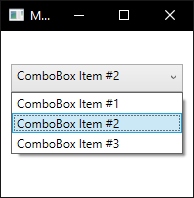
 COMBOBOX – Controlul ComboBox este în multe aspecte similar controlului ListBox (vezi mai jos), dar ocupă mult mai puțin spațiu, deoarece lista de elemente este ascunsă când nu este necesară. Spre deosebire de un control ListBox, ComboBox nu permite selecția mai multor elemente. Ca și în cazul altor controale WPF, XAML ne permite să folosim alte controale ca elemente ComboBox (imagini, link-uri, butoane etc.). Evident, vor exista momente în care nu veți ști în prealabil lista elementelor care vor popula Combobox. În astfel de cazuri, puteți utiliza proprietatea ItemsSource, precum și metoda Add a proprietății Items din ComboBox. SelectedItem este o proprietate care poate fi utilizată pentru a obține sau seta elementul selectat în interiorul unui ComboBox. Unul dintre lucrurile interesante cu privire la ComboBox este faptul că susține posibilitatea de a lăsa utilizatorul să selecteze dintr-o listă de elemente predefinite, cât și să introducă valori proprii. Acest lucru este extrem de util în situația în care doriți să lăsați utilizatorii să aleagă dintr-un set predefinit de opțiuni, oferindu-le totodată posibilitatea de a introduce manual valoarea dorită. Totul este controlat de proprietatea IsEditable, care schimbă destul de mult comportamentul și aspectul ComboBox-ului. Cel mai util eveniment al ComboBox-ului este SelectionChanged, care apare atunci când utilizatorul schimbă elementul selectat.
COMBOBOX – Controlul ComboBox este în multe aspecte similar controlului ListBox (vezi mai jos), dar ocupă mult mai puțin spațiu, deoarece lista de elemente este ascunsă când nu este necesară. Spre deosebire de un control ListBox, ComboBox nu permite selecția mai multor elemente. Ca și în cazul altor controale WPF, XAML ne permite să folosim alte controale ca elemente ComboBox (imagini, link-uri, butoane etc.). Evident, vor exista momente în care nu veți ști în prealabil lista elementelor care vor popula Combobox. În astfel de cazuri, puteți utiliza proprietatea ItemsSource, precum și metoda Add a proprietății Items din ComboBox. SelectedItem este o proprietate care poate fi utilizată pentru a obține sau seta elementul selectat în interiorul unui ComboBox. Unul dintre lucrurile interesante cu privire la ComboBox este faptul că susține posibilitatea de a lăsa utilizatorul să selecteze dintr-o listă de elemente predefinite, cât și să introducă valori proprii. Acest lucru este extrem de util în situația în care doriți să lăsați utilizatorii să aleagă dintr-un set predefinit de opțiuni, oferindu-le totodată posibilitatea de a introduce manual valoarea dorită. Totul este controlat de proprietatea IsEditable, care schimbă destul de mult comportamentul și aspectul ComboBox-ului. Cel mai util eveniment al ComboBox-ului este SelectionChanged, care apare atunci când utilizatorul schimbă elementul selectat.
CONTENTCONTROL – ControlContent este o clasă de bază care oferă funcționalități standardizate pentru controalele WPF. Clasa ContentControl reprezintă controale care pot include un singur element de conținut. Acest conținut este de obicei text simplu sau un control copil. ControlContent este o subclasă a clasei Control din WPF.
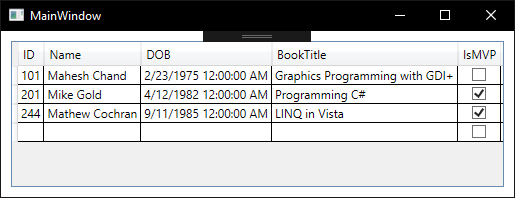
 DATAGRID – Controlul DataGrid arată foarte asemănător cu un control ListView (vezi mai jos) când se utilizează un GridView, dar oferă multe funcționalități suplimentare. De exemplu, DataGrid poate genera automat coloane, în funcție de datele pe care le furnizați. De asemenea, DataGrid este editabil în mod implicit, permițând utilizatorului să modifice valorile sursei de date subiacente. Cel mai obișnuit mod de utilizare a unui DataGrid este în combinație cu o bază de date, dar, la fel ca majoritatea controalelor WPF, acesta funcționează la fel de bine și cu o sursă „în memorie”, spre exemplu, o listă de obiecte. Ca și în cazul controlului ComboBox, proprietatea ItemSource a DataGrid este cheia pentru data binding, deși elementele pot fi adăugate și manual. Dacă nu doriți să generați coloane automate, pur și simplu trebuie să setați proprietatea AutoGenerateColumns ca false. Proprietățile ColumnWidth și RowHeight ale DataGrid sunt utilizate pentru a seta lățimea implicită a coloanei și înălțimea rândului pentru coloanele și rândurile DataGrid-ului. Proprietățile MaxWidth și MaxHeight reprezintă lățimea și înălțimea maximă a unui DataGrid. Proprietățile MinWidth și MinHeight reprezintă lățimea și înălțimea minimă. Proprietățile MaxColumnWidth și MinColumnWidth reprezintă lățimea maximă și lățimea minimă a coloanelor dintr-un DateGrid. Proprietatea GridLinesVisibility este utilizată pentru a face vizibile liniile de grid. Cu această opțiune puteți afișa și ascunde linii verticale, orizontale, toate sau nici una. Proprietatea HeaderVisibility este utilizată pentru a afișa și a ascunde anteturile rândurilor și coloanelor. Proprietatea Background este utilizată pentru a seta culoarea de fundal a DataGrid. Proprietățile RowBackground și AlternativeRowBackground sunt utilizate pentru a seta culoarea de fundal a rândurilor și a rândurilor alternative din DataGrid. Proprietatea IsReadOnly este utilizată pentru a face un DateGrid read only. Aceasta înseamnă că nu puteți edita un DataGrid. Proprietatea AreRowDetailsFrozen este folosită pentru a îngheța zona de detalii a rândului astfel încât să nu poată fi redimensionată. Proprietatea FrozenColumnCount reprezintă numărul de coloane pe care utilizatorul nu le poate parcurge pe orizontală. DataGrid vă permite să reordonați coloanele tragând o coloană, dar puteți dezactiva această caracteristică setând proprietatea CanUserReorderColumns ca falsă. DataGrid-ul vă permite să modificați lățimea coloanelor. Puteți fixa coloanele astfel încât utilizatorul să nu le poată redimensiona prin setarea proprietății CanUserResizeColumns la false. Implicit, sortarea coloanelor este activată pe un DateGrid. Puteți sorta o coloană făcând pur și simplu clic pe antetul coloanei. Puteți dezactiva această caracteristică prin setarea proprietății CanUserSortColumns la false. Proprietățile HorizontalScrollBarVisibility și VerticalScrollBarVisibility de tip enumerare ScrollBarVisibility controlează barele de derulare orizontale și verticale ale DataGrid. Are patru valori – Auto, Dezactivat, Ascuns și Vizibil (Auto, Disabled, Hidden, și Visible). Valoarea implicită a acestor proprietăți este Auto, adică atunci când este necesară derularea, barele de derulare vor fi vizibile, altfel vor fi ascunse. Proprietatea SelectionMode decide dacă DataGrid permite selectarea doar a unui singur rând sau a mai multor rânduri. Are două valori, Single și Extended. SelectionChanged este evenimentul implicit al DataGrid, dar există și alte evenimente importante, cum ar fi RowEditEnding, SelectedCellsChanged, Sorting, AutoGeneratedColumns, ColumnReordered, etc.
DATAGRID – Controlul DataGrid arată foarte asemănător cu un control ListView (vezi mai jos) când se utilizează un GridView, dar oferă multe funcționalități suplimentare. De exemplu, DataGrid poate genera automat coloane, în funcție de datele pe care le furnizați. De asemenea, DataGrid este editabil în mod implicit, permițând utilizatorului să modifice valorile sursei de date subiacente. Cel mai obișnuit mod de utilizare a unui DataGrid este în combinație cu o bază de date, dar, la fel ca majoritatea controalelor WPF, acesta funcționează la fel de bine și cu o sursă „în memorie”, spre exemplu, o listă de obiecte. Ca și în cazul controlului ComboBox, proprietatea ItemSource a DataGrid este cheia pentru data binding, deși elementele pot fi adăugate și manual. Dacă nu doriți să generați coloane automate, pur și simplu trebuie să setați proprietatea AutoGenerateColumns ca false. Proprietățile ColumnWidth și RowHeight ale DataGrid sunt utilizate pentru a seta lățimea implicită a coloanei și înălțimea rândului pentru coloanele și rândurile DataGrid-ului. Proprietățile MaxWidth și MaxHeight reprezintă lățimea și înălțimea maximă a unui DataGrid. Proprietățile MinWidth și MinHeight reprezintă lățimea și înălțimea minimă. Proprietățile MaxColumnWidth și MinColumnWidth reprezintă lățimea maximă și lățimea minimă a coloanelor dintr-un DateGrid. Proprietatea GridLinesVisibility este utilizată pentru a face vizibile liniile de grid. Cu această opțiune puteți afișa și ascunde linii verticale, orizontale, toate sau nici una. Proprietatea HeaderVisibility este utilizată pentru a afișa și a ascunde anteturile rândurilor și coloanelor. Proprietatea Background este utilizată pentru a seta culoarea de fundal a DataGrid. Proprietățile RowBackground și AlternativeRowBackground sunt utilizate pentru a seta culoarea de fundal a rândurilor și a rândurilor alternative din DataGrid. Proprietatea IsReadOnly este utilizată pentru a face un DateGrid read only. Aceasta înseamnă că nu puteți edita un DataGrid. Proprietatea AreRowDetailsFrozen este folosită pentru a îngheța zona de detalii a rândului astfel încât să nu poată fi redimensionată. Proprietatea FrozenColumnCount reprezintă numărul de coloane pe care utilizatorul nu le poate parcurge pe orizontală. DataGrid vă permite să reordonați coloanele tragând o coloană, dar puteți dezactiva această caracteristică setând proprietatea CanUserReorderColumns ca falsă. DataGrid-ul vă permite să modificați lățimea coloanelor. Puteți fixa coloanele astfel încât utilizatorul să nu le poată redimensiona prin setarea proprietății CanUserResizeColumns la false. Implicit, sortarea coloanelor este activată pe un DateGrid. Puteți sorta o coloană făcând pur și simplu clic pe antetul coloanei. Puteți dezactiva această caracteristică prin setarea proprietății CanUserSortColumns la false. Proprietățile HorizontalScrollBarVisibility și VerticalScrollBarVisibility de tip enumerare ScrollBarVisibility controlează barele de derulare orizontale și verticale ale DataGrid. Are patru valori – Auto, Dezactivat, Ascuns și Vizibil (Auto, Disabled, Hidden, și Visible). Valoarea implicită a acestor proprietăți este Auto, adică atunci când este necesară derularea, barele de derulare vor fi vizibile, altfel vor fi ascunse. Proprietatea SelectionMode decide dacă DataGrid permite selectarea doar a unui singur rând sau a mai multor rânduri. Are două valori, Single și Extended. SelectionChanged este evenimentul implicit al DataGrid, dar există și alte evenimente importante, cum ar fi RowEditEnding, SelectedCellsChanged, Sorting, AutoGeneratedColumns, ColumnReordered, etc.
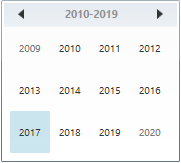
 DATEPICKER – Un control DatePicker este folosit pentru a crea un DatePicker vizual care permite utilizatorului să aleagă o dată și să declanșeze un eveniment la alegerea respectivei date. Acesta arată similar cu controlul Calendar, cu o singură diferență notabilă. Proprietatea DisplayDate reprezintă data de afișat. Implicit, are valoarea datei curente. Proprietatea IsDropDownOpen indică dacă partea de calendar a controlului DatePicker este deschisă sau închisă. Proprietatea Text reprezintă textul care este afișat în DataPicker. Proprietatea SelectedDate reprezintă data selectată. Dacă selecția mai multor date este adevărată, proprietatea SelectedDates reprezintă o colecție de date selectate. Proprietatea BlackoutDates a clasei DatePicker reprezintă o colecție de date care nu sunt disponibile pentru selecție. Toate datele neselectabile sunt marcate cu o cruce. Controlul DatePicker vă permite să setați datele de afișare de început și de sfârșit utilizând proprietățile DisplayDateStart și DisplayDateEnd. În mod prestabilit, Duminica este prima zi a săptămânii. Dacă doriți să modificați acest comportament, utilizați proprietatea FirstDayOfWeek. Proprietatea IsTodayHighlighted este utilizată pentru a evidenția data curentă. Evenimentul DisplayDateChanged este declanșat atunci când proprietatea DisplayDate este schimbată. Evenimentul DisplayModeChanged este declanșat când proprietatea DisplayMode este schimbată. Evenimentul SelectedDatesChanged este declanșat când proprietățile SelectedDate sau SelectedDates sunt modificate.
DATEPICKER – Un control DatePicker este folosit pentru a crea un DatePicker vizual care permite utilizatorului să aleagă o dată și să declanșeze un eveniment la alegerea respectivei date. Acesta arată similar cu controlul Calendar, cu o singură diferență notabilă. Proprietatea DisplayDate reprezintă data de afișat. Implicit, are valoarea datei curente. Proprietatea IsDropDownOpen indică dacă partea de calendar a controlului DatePicker este deschisă sau închisă. Proprietatea Text reprezintă textul care este afișat în DataPicker. Proprietatea SelectedDate reprezintă data selectată. Dacă selecția mai multor date este adevărată, proprietatea SelectedDates reprezintă o colecție de date selectate. Proprietatea BlackoutDates a clasei DatePicker reprezintă o colecție de date care nu sunt disponibile pentru selecție. Toate datele neselectabile sunt marcate cu o cruce. Controlul DatePicker vă permite să setați datele de afișare de început și de sfârșit utilizând proprietățile DisplayDateStart și DisplayDateEnd. În mod prestabilit, Duminica este prima zi a săptămânii. Dacă doriți să modificați acest comportament, utilizați proprietatea FirstDayOfWeek. Proprietatea IsTodayHighlighted este utilizată pentru a evidenția data curentă. Evenimentul DisplayDateChanged este declanșat atunci când proprietatea DisplayDate este schimbată. Evenimentul DisplayModeChanged este declanșat când proprietatea DisplayMode este schimbată. Evenimentul SelectedDatesChanged este declanșat când proprietățile SelectedDate sau SelectedDates sunt modificate.
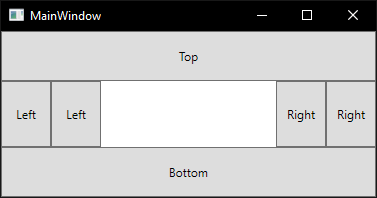
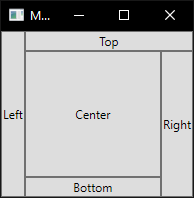
 DOCKPANEL – DockPanel-ul facilitează stocarea conținutului în toate cele patru direcții (sus, jos, stânga și dreapta). Acest lucru face ca acesta să fie o alegere excelentă în multe situații în care doriți să împărțiți fereastra în anumite zone, mai ales că în mod implicit, ultimul element din interiorul DockPanel, cu excepția cazului în care această caracteristică este dezactivată în mod specific, va umple automat restul spațiului (centru). Așa cum vom vedea și în cazul multor altor panouri din WPF, veți începe să profitați de posibilitățile panoului utilizând o proprietate atașată a acestuia, în acest caz proprietatea DockPanel.Dock, care decide în ce direcție doriți să andocați controlul copil. Dacă nu utilizați acest lucru, primul control (sau controale) va fi andocat în stânga, ultimul ocupând spațiul rămas. Deoarece controlul DockPanel atribuie porțiuni din spațiul său unor controale diferite și din moment ce două sau mai multe controale ar putea să concureze în spațiu (un control andocat în stânga ar trebui să se extindă până la marginea de sus sau un control andocat la marginea de sus ar trebui să se extindă până la marginea stângă?) , WPF ia în considerare și ordinea în care sunt declarate elementele copil. LastChildFill este proprietatea care va determina dacă ultimul element din listă va umple spațiul rămas sau nu.
DOCKPANEL – DockPanel-ul facilitează stocarea conținutului în toate cele patru direcții (sus, jos, stânga și dreapta). Acest lucru face ca acesta să fie o alegere excelentă în multe situații în care doriți să împărțiți fereastra în anumite zone, mai ales că în mod implicit, ultimul element din interiorul DockPanel, cu excepția cazului în care această caracteristică este dezactivată în mod specific, va umple automat restul spațiului (centru). Așa cum vom vedea și în cazul multor altor panouri din WPF, veți începe să profitați de posibilitățile panoului utilizând o proprietate atașată a acestuia, în acest caz proprietatea DockPanel.Dock, care decide în ce direcție doriți să andocați controlul copil. Dacă nu utilizați acest lucru, primul control (sau controale) va fi andocat în stânga, ultimul ocupând spațiul rămas. Deoarece controlul DockPanel atribuie porțiuni din spațiul său unor controale diferite și din moment ce două sau mai multe controale ar putea să concureze în spațiu (un control andocat în stânga ar trebui să se extindă până la marginea de sus sau un control andocat la marginea de sus ar trebui să se extindă până la marginea stângă?) , WPF ia în considerare și ordinea în care sunt declarate elementele copil. LastChildFill este proprietatea care va determina dacă ultimul element din listă va umple spațiul rămas sau nu.
 DOCUMENTVIEWER – WPF oferă suport pentru lucrul cu documente. Consideră documentele ca fiind clasificate fie ca documente fixe, sau ca documente de flux. Utilizați documente fixe atunci când doriți afișarea “ceea ce vedeți este ceea ce obțineți” (WYSIWYG). Aici este foarte important să păstrați designul original al unui document chiar și după ce acesta este redat în WPF. Scenariile, cum ar fi publicarea pe desktop, aspectul formatului și așa mai departe, vor necesita utilizarea documentelor fixe. Documentele de flux, pe de altă parte, sunt utilizate în principal pentru citirea și vizualizarea documentelor, în loc să se concentreze pe design și formatare. Controlul DocumentViewer este folosit pentru a afișa documente de flux, cum ar fi fișierele XPS.
DOCUMENTVIEWER – WPF oferă suport pentru lucrul cu documente. Consideră documentele ca fiind clasificate fie ca documente fixe, sau ca documente de flux. Utilizați documente fixe atunci când doriți afișarea “ceea ce vedeți este ceea ce obțineți” (WYSIWYG). Aici este foarte important să păstrați designul original al unui document chiar și după ce acesta este redat în WPF. Scenariile, cum ar fi publicarea pe desktop, aspectul formatului și așa mai departe, vor necesita utilizarea documentelor fixe. Documentele de flux, pe de altă parte, sunt utilizate în principal pentru citirea și vizualizarea documentelor, în loc să se concentreze pe design și formatare. Controlul DocumentViewer este folosit pentru a afișa documente de flux, cum ar fi fișierele XPS.
ELLIPSE – Obiectul Ellipse reprezintă o formă de tip elipsă și desenează o elipsă cu înălțimea și lățimea date. Proprietățile Width și Height ale clasei Ellipse reprezintă lățimea și înălțimea sa. Proprietatea Fill umple interiorul unei elipse. Proprietatea Stroke stabilește culoarea, iar StrokeThickness reprezintă lățimea liniei exterioare a unei elipse.
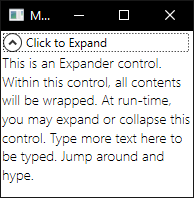
 EXPANDER – WPF Expander reprezintă un control cu o arie extinsă, în care conținutul zonei extensibile poate fi extins sau restrâns. Vizualizarea implicită a unui control Expander este cea restrânsă. Dacă faceți clic pe antet, porțiunea extensibilă va apărea. În cele mai multe cazuri, ați dori ca antetul controlului Expander să arate diferit de conținut. Acest lucru se poate face prin simpla setare a proprietăților fontului, cum ar fi FontSize și FontWeight ale controlului Expander, cu valori diferite față de conținut. Proprietatea ExpandDirection a controlului Expander stabilește direcția antetului. Poate fi Up, Down, Left sau Right (Sus, Jos, Stânga, sau Dreapta). Proprietatea Expander.Header poate fi utilizată pentru a stiliza antetul unui control Expander. În Antet, puteți seta orice conținut doriți, inclusiv o imagine. Adăugarea unui control ScrollViewer în conținutul unui Expander adaugă derulare în acesta. Cele mai importante evenimente ale Expanderului sunt Collapsed și Expanded.
EXPANDER – WPF Expander reprezintă un control cu o arie extinsă, în care conținutul zonei extensibile poate fi extins sau restrâns. Vizualizarea implicită a unui control Expander este cea restrânsă. Dacă faceți clic pe antet, porțiunea extensibilă va apărea. În cele mai multe cazuri, ați dori ca antetul controlului Expander să arate diferit de conținut. Acest lucru se poate face prin simpla setare a proprietăților fontului, cum ar fi FontSize și FontWeight ale controlului Expander, cu valori diferite față de conținut. Proprietatea ExpandDirection a controlului Expander stabilește direcția antetului. Poate fi Up, Down, Left sau Right (Sus, Jos, Stânga, sau Dreapta). Proprietatea Expander.Header poate fi utilizată pentru a stiliza antetul unui control Expander. În Antet, puteți seta orice conținut doriți, inclusiv o imagine. Adăugarea unui control ScrollViewer în conținutul unui Expander adaugă derulare în acesta. Cele mai importante evenimente ale Expanderului sunt Collapsed și Expanded.
FRAME – Controlul WPF Frame folosind XAML și C# suportă navigarea conținutului în cadrul conținutului. Un Frame poate fi găzduit într-o fereastră, NavigationWindow, Page, UserControl sau un control FlowDocument. Controlul WPF Frame este capabil să afișeze atât conținut WPF, cât și HTML.
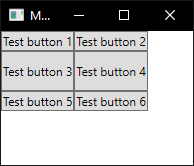
GRID – Grid-ul este probabil cel mai complex dintre tipurile de panouri. Un grid (grilă) poate conține mai multe rânduri și coloane. Definiți o înălțime pentru fiecare rând și o lățime pentru fiecare dintre coloane, fie într-o valoare absolută de pixeli, fie într-un procent din spațiul disponibil, fie ca auto, caz în care rândul sau coloana își vor ajusta automat dimensiunea în funcție de continut. Utilizați grila atunci când celelalte panouri nu sunt de ajuns, de ex. când aveți nevoie de mai multe coloane și adesea în combinație cu celelalte panouri. În forma sa cea mai de bază, grila va lua pur și simplu toate controalele pe care le veți pune în ea, întinzându-le să folosească tot spațiul disponibil, punându-le unul peste altul. În mod prestabilit, specificarea mai multor controale în interiorul unui Grid va face ca acestea sî fie sșezate unul peste altul, ceea ce nu este chiar util. Aici, proprietățile ColumnDefinitions și RowDefinitions sunt de folos. Cu ele, puteți seta un spațiu individual pentru controale, cu o valoare bine definită a spațiului.
GRIDSPLITTER – După cum ați văzut în secțiunea de mai sus, panoul Grid face foarte ușoară împărțirea spațiului disponibil în celule individuale. Folosind definiții de coloane și rânduri, puteți să decideți cu ușurință cât spațiu va ocupa fiecare rând sau coloană; dar dacă doriți să permiteți utilizatorului să schimbe acest lucru? Aici intră în joc controlul GridSplitter. GridSplitter este folosit pur și simplu adăugându-l într-o coloană sau într-un rând dintr-o Grilă, cu spațiul adecvat pentru acesta, de ex. 5 pixeli. Acesta va permite utilizatorului să-l tragă dintr-o parte în alta sau de sus în jos, în timp ce va schimba dimensiunea coloanei sau rândului de fiecare parte a acestuia. Schimbând coloanele în rânduri și definind o înălțime în loc de o lățime pe GridSplitter, GridSplitter va determina automat planul și va trece la un GridSplitter orizontal, dar în caz că nu, puteți folosi proprietatea ResizeDirection, pentru a îl forța în modul Rows sau Columns.
 GROUPBOX – Elementul GroupBox din XAML este folosit pentru a adăuga un antet unei zone în cadrul căreia puteți plasa controale. În mod implicit, un GroupBox poate avea un copil, dar pot fi adăugate mai multe controale copil prin plasarea unui control de tip container în GroupBox, cum ar fi un Grid sau un StackPanel. Un GroupBox este un control de tip container. El însuși nu are o funcționalitate. În schimb, adăugăm controale în interiorul acestuia, organizându-le mai bine. Cea mai importantă proprietate a controlului GroupBox este eticheta antetului, care ne permite să grupăm vizual elemente, într-o categorie comună. Proprietatea Header vă va permite să setați eticheta de grupare din partea superioară.
GROUPBOX – Elementul GroupBox din XAML este folosit pentru a adăuga un antet unei zone în cadrul căreia puteți plasa controale. În mod implicit, un GroupBox poate avea un copil, dar pot fi adăugate mai multe controale copil prin plasarea unui control de tip container în GroupBox, cum ar fi un Grid sau un StackPanel. Un GroupBox este un control de tip container. El însuși nu are o funcționalitate. În schimb, adăugăm controale în interiorul acestuia, organizându-le mai bine. Cea mai importantă proprietate a controlului GroupBox este eticheta antetului, care ne permite să grupăm vizual elemente, într-o categorie comună. Proprietatea Header vă va permite să setați eticheta de grupare din partea superioară.
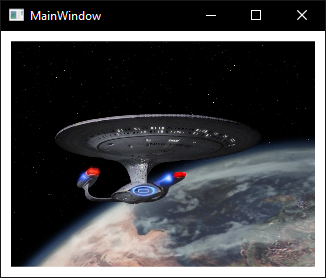
 IMAGE – Este un control care afișează o imagine. Puteți utiliza fie obiectul Image, fie obiectul ImageBrush. Un obiect Image afișează o imagine, în timp ce un obiect ImageBrush desenează un alt obiect cu o imagine. Sursa imaginii este specificată prin trimiterea la un fișier imagine, folosind mai multe formate acceptate. Poate afișa următoarele formate: Bitmap (BMP), Tagged Image File Format (TIFF), Icoane (ICO), JPEG, Graphic Interchange Format (GIF), Portable Network Graphics (PNG) și JPEG XR. Dacă un fișier este o imagine multiframe, este afișat numai primul cadru. Animația de cadre nu este acceptată de această clasă. Proprietatea Source a clasei Image defineste calea către fișierul imagine. Proprietatea Source este un BitmapImage, care poate fi convertit folosind următorul cod:
IMAGE – Este un control care afișează o imagine. Puteți utiliza fie obiectul Image, fie obiectul ImageBrush. Un obiect Image afișează o imagine, în timp ce un obiect ImageBrush desenează un alt obiect cu o imagine. Sursa imaginii este specificată prin trimiterea la un fișier imagine, folosind mai multe formate acceptate. Poate afișa următoarele formate: Bitmap (BMP), Tagged Image File Format (TIFF), Icoane (ICO), JPEG, Graphic Interchange Format (GIF), Portable Network Graphics (PNG) și JPEG XR. Dacă un fișier este o imagine multiframe, este afișat numai primul cadru. Animația de cadre nu este acceptată de această clasă. Proprietatea Source a clasei Image defineste calea către fișierul imagine. Proprietatea Source este un BitmapImage, care poate fi convertit folosind următorul cod:
ImageViewer1.Source = new BitmapImage(new Uri("ImagineaMea.jpg", UriKind.Relative));
Proprietatea Stretch descrie modul în care o imagine trebuie întinsă pentru a umple dreptunghiul destinație. O valoare de tip Fill va determina imaginea să se întindă pentru a umple complet zona controlului. Când controlul și imaginea au rapoarte de aspect diferite, imaginea este distorsionată de această întindere. Pentru a face ca imaginea să păstreze raportul de aspect al imaginii, setați această proprietate la Uniform, adică valoarea implicită pentru Stretch. Proprietatea StretchDirection descrie modul în care se aplică scalarea conținutului și restricționează scalarea la axele specificate. Are trei valori: UpOnly (doar sus), DownOnly (doar jos) și Both (ambele). Valoarea UpOnly indică faptul că imaginea este scalată în sus numai atunci când este mai mică decât controlul părinte. Valoarea DownOnly indică faptul că imaginea este scalată în jos atunci când este mai mare decât controlul părinte. Valoarea Both întinde imaginea astfel încât să se potrivească părintelui. Proprietatea Rotation a BitmapImage este utilizată pentru a roti imaginea. Are patru valori: Rotate0, Rotate90, Rotate180 și Rotate270. FormatConvertedBitmap este folosit pentru a aplica o formatare imaginilor în WPF. Proprietatea FormatConvertedBitmap.Source este un BitmapImage care va fi folosit în procesul de formatare. CroppedBitmap este utilizat pentru a decupa o imagine. Este nevoie de un BitmapImage ca sursă și un dreptunghi pe care doriți să îl decupați. Proprietatea Opacity poate fi utilizată pentru a specifica opacitatea unei imagini.
LABEL – Controlul Label, în forma sa cea mai simplă, va arăta foarte mult precum controlul TextBlock (pe care îl voi explica mai departe în această lecție), afișând un text simplu. Veți observa faptul că în locul unei proprietăți Text, eticheta are o proprietate Content. Motivul pentru aceasta este acela că Label poate găzdui orice fel de control direct în interiorul sau, în locul textului. Un alt lucru pe care îl puteți observa este faptul că, în mod implicit, Label are un pic de margine, permițând textului să fie redat la câțiva pixeli distanță de colțul din stânga sus. Nu este cazul pentru controlul TextBlock, unde va trebui să specificați marginea în mod manual. Într-un caz simplu în care conținutul este pur și simplu un string, Label va crea de fapt un TextBlock intern și va afișa textul în el. TextBlock vă permite să redactați un șir de caractere, în timp ce Eticheta vă permite să specificați o margine, să randați alte controale (de exemplu o imagine), să utilizați conținutul șablonat prin proprietatea ContentTemplate, să utilizați cheile de acces pentru a acorda focus controalelor similare etc. Ultimul punct este de fapt unul dintre principalele motive pentru utilizarea unui Label în locul controlului TextBlock. Ori de câte ori doriți să afișați doar un text simplu, utilizați controlul TextBlock, deoarece este mai ușor și are performanțe mai bune decât Label în majoritatea cazurilor.
 LISTBOX – Anterior în această lecție, am aruncat o privire asupra ItemsControl, care este probabil cea mai simplă listă din WPF. Controlul ListBox este următorul control în linie, care adaugă un pic mai multă funcționalitate. Una dintre principalele diferențe este faptul că ListBox se ocupă de selecții, permițând utilizatorului final să selecteze unul sau mai multe elemente din listă și să ofere automat feedback vizual acestuia. Ca și conținut, declarăm în interiorul său trei ListBoxItem, fiecare cu propriul text. Cu toate acestea, deoarece ListBoxItem este de fapt un ContentControl, putem defini continut personalizat pentru acesta (TextBlock, Image, CheckBox, etc). Pentru o funcționalitate mai extinsă, cum ar fi anteturile de coloane, ar trebui să aruncați o privire la controlul ListView, care are o descriere detaliată mai jos în această postare.
LISTBOX – Anterior în această lecție, am aruncat o privire asupra ItemsControl, care este probabil cea mai simplă listă din WPF. Controlul ListBox este următorul control în linie, care adaugă un pic mai multă funcționalitate. Una dintre principalele diferențe este faptul că ListBox se ocupă de selecții, permițând utilizatorului final să selecteze unul sau mai multe elemente din listă și să ofere automat feedback vizual acestuia. Ca și conținut, declarăm în interiorul său trei ListBoxItem, fiecare cu propriul text. Cu toate acestea, deoarece ListBoxItem este de fapt un ContentControl, putem defini continut personalizat pentru acesta (TextBlock, Image, CheckBox, etc). Pentru o funcționalitate mai extinsă, cum ar fi anteturile de coloane, ar trebui să aruncați o privire la controlul ListView, care are o descriere detaliată mai jos în această postare.
 MEDIAELEMENT – funcționează ca un înveliș în jurul MediaPlayer, astfel încât să puteți afișa conținut video în aplicația voastră, și din acest motiv, poate reda atât fișiere audio, cât și fișiere video, deși reprezentarea vizuală nu contează cu adevărat în tratarea fișierelor audio. Partea frumoasă a clasei MediaPlayer este că poate funcționa și cu fișiere video. Cu toate acestea, deoarece un videoclip trebuie să fie afișat undeva în interfață, spre deosebire de un fișier audio, avem nevoie de un element container pentru a reprezenta vizual instanța MediaPlayer. MediaElement poate întinde / micșora conținutul pentru a se potrivi lățimii / înălțimii disponibile și va face acest lucru în mod implicit. Acest lucru este cauzat de proprietatea Stretch, care este setată ca Uniform în mod implicit, ceea ce înseamnă că videoclipul va fi întins, respectând raportul de aspect. Dacă fereastra dvs. este mai mare decât videoclipul, acest lucru ar putea funcționa chiar foarte bine, însă poate că nu doriți ca videoclipul să fie întins. Sau poate doriți ca fereastra să se adapteze pentru a se potrivi dimensiunilor videoclipului dvs., în loc să fie invers. Primul lucru pe care trebuie să-l faceți este să opriți întinderea prin setarea proprietății Stretch la None. Acest lucru va forța videoclipul să fie redat în dimensiunea sa naturală. Videoclipul începe să fie redat imediat ce playerul a stocat suficiente date, dar puteți schimba acest comportament utilizând proprietatea LoadedBehavior. Proprietatea Source stabilește sursa audio sau video care trebuie redată (poate fi un fișier media local, încorporat sau chiar online). MediaElement are trei metode utile pe care le puteți utiliza în cod: Play(), Pause() și Stop(). În ceea ce privește fișierul media în sine, aveți câteva proprietăți utile, cum ar fi Balance (balans pentru canalul audio), IsMuted, Position, Volume etc. Cele câteva evenimente care sunt relevante pentru controlul MediaElement sunt BufferingEnded și BufferingStarted, care se vor ocupa de bufferingul fișierului media, MediaEnded – care se va declanșa atunci când fișierul media își va finaliza redarea, MediaOpened (declanșat când media va începe redarea) și MediaFailed, care va fi declanșat atunci când apare o eroare în ceea ce privește redarea unui fișier media.
MEDIAELEMENT – funcționează ca un înveliș în jurul MediaPlayer, astfel încât să puteți afișa conținut video în aplicația voastră, și din acest motiv, poate reda atât fișiere audio, cât și fișiere video, deși reprezentarea vizuală nu contează cu adevărat în tratarea fișierelor audio. Partea frumoasă a clasei MediaPlayer este că poate funcționa și cu fișiere video. Cu toate acestea, deoarece un videoclip trebuie să fie afișat undeva în interfață, spre deosebire de un fișier audio, avem nevoie de un element container pentru a reprezenta vizual instanța MediaPlayer. MediaElement poate întinde / micșora conținutul pentru a se potrivi lățimii / înălțimii disponibile și va face acest lucru în mod implicit. Acest lucru este cauzat de proprietatea Stretch, care este setată ca Uniform în mod implicit, ceea ce înseamnă că videoclipul va fi întins, respectând raportul de aspect. Dacă fereastra dvs. este mai mare decât videoclipul, acest lucru ar putea funcționa chiar foarte bine, însă poate că nu doriți ca videoclipul să fie întins. Sau poate doriți ca fereastra să se adapteze pentru a se potrivi dimensiunilor videoclipului dvs., în loc să fie invers. Primul lucru pe care trebuie să-l faceți este să opriți întinderea prin setarea proprietății Stretch la None. Acest lucru va forța videoclipul să fie redat în dimensiunea sa naturală. Videoclipul începe să fie redat imediat ce playerul a stocat suficiente date, dar puteți schimba acest comportament utilizând proprietatea LoadedBehavior. Proprietatea Source stabilește sursa audio sau video care trebuie redată (poate fi un fișier media local, încorporat sau chiar online). MediaElement are trei metode utile pe care le puteți utiliza în cod: Play(), Pause() și Stop(). În ceea ce privește fișierul media în sine, aveți câteva proprietăți utile, cum ar fi Balance (balans pentru canalul audio), IsMuted, Position, Volume etc. Cele câteva evenimente care sunt relevante pentru controlul MediaElement sunt BufferingEnded și BufferingStarted, care se vor ocupa de bufferingul fișierului media, MediaEnded – care se va declanșa atunci când fișierul media își va finaliza redarea, MediaOpened (declanșat când media va începe redarea) și MediaFailed, care va fi declanșat atunci când apare o eroare în ceea ce privește redarea unui fișier media.
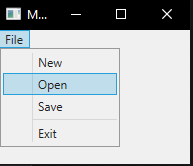
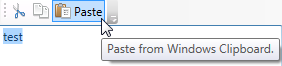
 MENU – Una dintre părțile cele mai comune ale unei aplicații Windows este meniul, denumit uneori meniu principal, deoarece în orice aplicație există doar unul. Meniul este un element practic, deoarece oferă o mulțime de opțiuni folosind un spațiu foarte mic, și chiar dacă Microsoft împinge controlul Ribbon ca înlocuitor pentru vechiul meniu și pentru barele de instrumente, acestea își au în continuare locul în fiecare set de instrumente pentru dezvoltatori. WPF vine cu un control superb pentru a crea meniuri, numit… Meniu. Adăugarea de elemente la aceasta este foarte simplă – pur și simplu adăugați elementele MenuItem în el, și fiecare MenuItem poate avea o serie de sub-elemente, permițându-vă să creați meniuri ierarhice, așa cum le cunoașteți dintr-o mulțime de aplicații Windows. Proprietatea Header definește eticheta elementului. Două caracteristici comune ale unui MenuItem sunt pictograma, utilizată pentru a identifica mai ușor elementul de meniu și pentru capacitatea de a avea elemente de meniu de tip checkbox, care pot activa și dezactiva o anumită caracteristică. WPF MenuItem acceptă ambele. Prin setarea proprietății IsCheckable a unui MenuItem ca True face un elementul de meniu să aibă un control CheckBox în fața textului antetului. Proprietatea InputGestureText este utilizată pentru a adăuga o comanda rapidă de la tastatură la elementul de meniu, cum ar fi Ctrl + V pentru lipire. Cel mai important eveniment al unui meniu este evenimentul Click adăugat fiecărui MenuItem.
MENU – Una dintre părțile cele mai comune ale unei aplicații Windows este meniul, denumit uneori meniu principal, deoarece în orice aplicație există doar unul. Meniul este un element practic, deoarece oferă o mulțime de opțiuni folosind un spațiu foarte mic, și chiar dacă Microsoft împinge controlul Ribbon ca înlocuitor pentru vechiul meniu și pentru barele de instrumente, acestea își au în continuare locul în fiecare set de instrumente pentru dezvoltatori. WPF vine cu un control superb pentru a crea meniuri, numit… Meniu. Adăugarea de elemente la aceasta este foarte simplă – pur și simplu adăugați elementele MenuItem în el, și fiecare MenuItem poate avea o serie de sub-elemente, permițându-vă să creați meniuri ierarhice, așa cum le cunoașteți dintr-o mulțime de aplicații Windows. Proprietatea Header definește eticheta elementului. Două caracteristici comune ale unui MenuItem sunt pictograma, utilizată pentru a identifica mai ușor elementul de meniu și pentru capacitatea de a avea elemente de meniu de tip checkbox, care pot activa și dezactiva o anumită caracteristică. WPF MenuItem acceptă ambele. Prin setarea proprietății IsCheckable a unui MenuItem ca True face un elementul de meniu să aibă un control CheckBox în fața textului antetului. Proprietatea InputGestureText este utilizată pentru a adăuga o comanda rapidă de la tastatură la elementul de meniu, cum ar fi Ctrl + V pentru lipire. Cel mai important eveniment al unui meniu este evenimentul Click adăugat fiecărui MenuItem.
 PASSWORDBOX – Pentru editarea textului obișnuit în WPF avem TextBox-ul, dar cum rămâne cu editarea parolelor? Funcționalitatea lor este foarte asemănătoare, dar vrem ca WPF să afișeze alte caractere decât literele normale atunci când introducem o parolă, pentru a o proteja de priviri indiscrete. În acest scop, WPF are controlul PasswordBox, care este la fel de ușor de utilizat ca și TextBox. De fapt, puteți controla care caracter este utilizat în locul micilor cercuri (sau asteriscuri, în unele sisteme) folosite pentru a ascunde caracterele reale, utilizând proprietatea PasswordChar. În cazul în care trebuie să controlați lungimea parolei ce poate fi introdusă, este disponibilă o proprietate numită MaxLength. Când trebuie să obțineți parola din PasswordBox, puteți folosi proprietatea Password.
PASSWORDBOX – Pentru editarea textului obișnuit în WPF avem TextBox-ul, dar cum rămâne cu editarea parolelor? Funcționalitatea lor este foarte asemănătoare, dar vrem ca WPF să afișeze alte caractere decât literele normale atunci când introducem o parolă, pentru a o proteja de priviri indiscrete. În acest scop, WPF are controlul PasswordBox, care este la fel de ușor de utilizat ca și TextBox. De fapt, puteți controla care caracter este utilizat în locul micilor cercuri (sau asteriscuri, în unele sisteme) folosite pentru a ascunde caracterele reale, utilizând proprietatea PasswordChar. În cazul în care trebuie să controlați lungimea parolei ce poate fi introdusă, este disponibilă o proprietate numită MaxLength. Când trebuie să obțineți parola din PasswordBox, puteți folosi proprietatea Password.
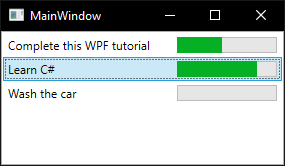
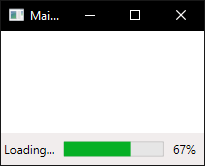
 PROGRESSBAR – WPF vine cu un control foarte util pentru a afișa progresul unei anumite sarcini, numit ProgressBar. Funcționează prin setarea unor valori minime și maxime, iar mai apoi prin modificarea unei valori, ceea ce va oferi o indicație vizuală cu privire la valoarea procesului în care vă aflați în prezent. O altă abordare este utilizarea valorilor reale minime și maxime dintr-o listă de sarcini pe care le efectuați. De exemplu, dacă bifați o listă de fișiere colectate, în timp ce bifați pe fiecare dintre ele, puteți seta proprietatea Minimum la 0, Maximum la numarul de fișiere din listă, iar mai apoi incrementați proprietatea Value pe măsură ce iterați prin listă. În cele mai multe situații, veți folosi ProgressBar pentru a afișa progresul pentru o sarcină grea/lungă, iar această situație este cea în care cei mai mulți dintre programatorii începători se confruntă cu o problemă foarte frecventă: dacă faceți o lucrare greoaie pe thread-ul UI în timp ce încercați să actualizați simultan controlul ProgressBar, veți realiza în curând că nu puteți face ambele în același timp, pe același thread (vom invața despre thread-uri într-o lecție viitoare). Sau pentru a fi mai clară, puteți face acest lucru, dar ProgressBar nu va arăta efectiv fiecare actualizare a progresului înainte ca sarcina să fie finalizată, ceea ce o va face aproape inutilă. În schimb, trebuie să efectuăm sarcina pe un thread diferit, iar mai apoi să împingem actualizările la thread-ul UI, care va putea apoi să proceseze imediat și să afișeze vizual aceste actualizări. Un instrument excelent pentru gestionarea acestei slujbe este clasa BackgroundWorker, despre care voi vorbi mai târziu în această lecție. Pentru anumite sarcini, exprimarea progresului în procentaj nu este posibilă, sau pur și simplu nu veți ști cât timp vor dura acestea. Pentru acele situații, a fost inventată bara de progres nedeterminată, unde o animație permite utilizatorului să știe că ceva se întâmplă, indicând în același timp că timpul de funcționare nu poate fi determinat. ProgressBar acceptă acest mod prin utilizarea proprietății IsIndeterminate. Proprietatea Minimum stabilește valoarea minimă în raport cu care ProgressBar începe afișarea valorilor. Maximum este, evident, proprietatea care stabilește valoarea maximă pe care ProgressBar o poate afișa. Value este proprietatea care arată efectiv progresul, în raport cu valorile Minimum și Maximum. Orientation este o proprietate care determină modul în care ProgressBar va fi afișat și poate avea două valori: orizontal și vertical. Veți observa, de asemenea, două proprietăți suplimentare, SmallChange și LargeChange; acestea sunt de fapt irelevante pentru controlul ProgressBar, ele sunt moștenite de la controlul ScrollBar, dar Microsoft nu s-a deranjat încă să repare acest bug. Evenimentul implicit al controlului ProgressBar este ValueChanged, care are loc ori de câte ori se modifică valoarea.
PROGRESSBAR – WPF vine cu un control foarte util pentru a afișa progresul unei anumite sarcini, numit ProgressBar. Funcționează prin setarea unor valori minime și maxime, iar mai apoi prin modificarea unei valori, ceea ce va oferi o indicație vizuală cu privire la valoarea procesului în care vă aflați în prezent. O altă abordare este utilizarea valorilor reale minime și maxime dintr-o listă de sarcini pe care le efectuați. De exemplu, dacă bifați o listă de fișiere colectate, în timp ce bifați pe fiecare dintre ele, puteți seta proprietatea Minimum la 0, Maximum la numarul de fișiere din listă, iar mai apoi incrementați proprietatea Value pe măsură ce iterați prin listă. În cele mai multe situații, veți folosi ProgressBar pentru a afișa progresul pentru o sarcină grea/lungă, iar această situație este cea în care cei mai mulți dintre programatorii începători se confruntă cu o problemă foarte frecventă: dacă faceți o lucrare greoaie pe thread-ul UI în timp ce încercați să actualizați simultan controlul ProgressBar, veți realiza în curând că nu puteți face ambele în același timp, pe același thread (vom invața despre thread-uri într-o lecție viitoare). Sau pentru a fi mai clară, puteți face acest lucru, dar ProgressBar nu va arăta efectiv fiecare actualizare a progresului înainte ca sarcina să fie finalizată, ceea ce o va face aproape inutilă. În schimb, trebuie să efectuăm sarcina pe un thread diferit, iar mai apoi să împingem actualizările la thread-ul UI, care va putea apoi să proceseze imediat și să afișeze vizual aceste actualizări. Un instrument excelent pentru gestionarea acestei slujbe este clasa BackgroundWorker, despre care voi vorbi mai târziu în această lecție. Pentru anumite sarcini, exprimarea progresului în procentaj nu este posibilă, sau pur și simplu nu veți ști cât timp vor dura acestea. Pentru acele situații, a fost inventată bara de progres nedeterminată, unde o animație permite utilizatorului să știe că ceva se întâmplă, indicând în același timp că timpul de funcționare nu poate fi determinat. ProgressBar acceptă acest mod prin utilizarea proprietății IsIndeterminate. Proprietatea Minimum stabilește valoarea minimă în raport cu care ProgressBar începe afișarea valorilor. Maximum este, evident, proprietatea care stabilește valoarea maximă pe care ProgressBar o poate afișa. Value este proprietatea care arată efectiv progresul, în raport cu valorile Minimum și Maximum. Orientation este o proprietate care determină modul în care ProgressBar va fi afișat și poate avea două valori: orizontal și vertical. Veți observa, de asemenea, două proprietăți suplimentare, SmallChange și LargeChange; acestea sunt de fapt irelevante pentru controlul ProgressBar, ele sunt moștenite de la controlul ScrollBar, dar Microsoft nu s-a deranjat încă să repare acest bug. Evenimentul implicit al controlului ProgressBar este ValueChanged, care are loc ori de câte ori se modifică valoarea.
 RADIOBUTTON – Controlul RadioButton vă permite să oferiți utilizatorului o listă cu opțiunile posibile, cu doar una din opțiuni selectată la un moment dat. Puteți obține același efect folosind mai puțin spațiu cu ajutorul controlului ComboBox, dar un set de butoane radio tind să ofere utilizatorului o imagine mai bună a opțiunilor pe care le are. În mod implicit, când adăugați câteva butoane Radio într-o fereastră, puteți seta unul dintre ele ca bifat, utilizând proprietatea IsChecked. Ei bine, ce facem atunci când aveți nevoie de mai mult de un singur set de butoane radio, care sunt independente unele de altele? În acest caz, puteți grupa împreună RadioButtons folosind proprietatea GroupName. Specificarea aceluiași nume pentru diferite butoane radio le va grupa împreună, respectând în același timp regula unei singure selecții care este bifată la un moment dat. Evenimentele importante ale RadioButton sunt Checked și Unchecked.
RADIOBUTTON – Controlul RadioButton vă permite să oferiți utilizatorului o listă cu opțiunile posibile, cu doar una din opțiuni selectată la un moment dat. Puteți obține același efect folosind mai puțin spațiu cu ajutorul controlului ComboBox, dar un set de butoane radio tind să ofere utilizatorului o imagine mai bună a opțiunilor pe care le are. În mod implicit, când adăugați câteva butoane Radio într-o fereastră, puteți seta unul dintre ele ca bifat, utilizând proprietatea IsChecked. Ei bine, ce facem atunci când aveți nevoie de mai mult de un singur set de butoane radio, care sunt independente unele de altele? În acest caz, puteți grupa împreună RadioButtons folosind proprietatea GroupName. Specificarea aceluiași nume pentru diferite butoane radio le va grupa împreună, respectând în același timp regula unei singure selecții care este bifată la un moment dat. Evenimentele importante ale RadioButton sunt Checked și Unchecked.
RECTANGLE – Obiectul Rectangle reprezintă o formă, și desenează un dreptunghi cu înălțimea și lățimea date. Proprietățile Width și Height ale clasei Rectangle reprezintă lățimea și înălțimea unui dreptunghi. Proprietatea Fill umple interiorul unui dreptunghi. Proprietatea Stroke stabilește culoarea marginii, în timp ce StrokeThickness reprezintă lățimea liniei exterioare a unui dreptunghi.
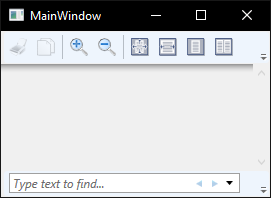
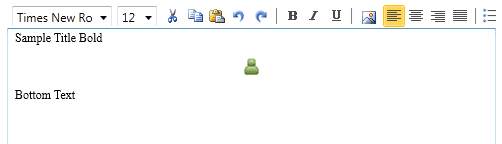
 RICHTEXTBOX – Până acum, am analizat numai pachetele read-only pentru FlowDocument, dar WPF include de asemenea și un control care face ca FlowDocument să fie editabil: controlul RichTextBox. Puteți adăuga un RichTextBox direct în fereastră, fără conținut – în acest caz va crea automat o instanță FlowDocument pe care o veți edita. Alternativ, puteți înfășura o instanță FlowDocument cu RichTextBox și, prin urmare, să controlați conținutul inițial. Un control RichTextBox găzduiește o colecție de obiecte de tip RichTextBoxItem. Deoarece RichTextBox folosește un FlowDocument intern și deoarece formatul de text îmbogățit este evident mai complicat decât textul simplu, lucrul cu text și selecții nu este la fel de ușor ca pentru controlul TextBox. În loc să accesați proprietatea text direct pe RichTextBox, așa cum ați proceda cu un TextBox obișnuit, veți folosi obiecte de tip TextRange cu TextPointer din RichTextBox pentru a obține text din control sau selecția din acesta. Acesta este pur și simplu modul în care funcționează cu RichTextBox, care, așa cum am menționat deja, nu funcționează ca un TextBox obișnuit, în mai multe aspecte. Un alt lucru pe care îl veți observa atunci când lucrați cu RichTextBox este faptul că la apăsarea tastei Enter pentru a începe un nou paragraf, acest paragraf va lăsa o linie goală între paragraful vechi și cel nou. Acesta este un comportament normal pentru un editor de text care funcționează pe bază de paragrafe, dar în funcție de unde și când utilizați RichTextBox, este posibil să creeze confuzie faptul că o singură apăsare Enter are ca rezultat un spațiu atât de mare între linii. Din fericire, acest lucru este foarte ușor de remediat. Spațiile suplimentare provin din faptul că paragrafele au o valoare implicită a proprietății Margin mai mare decât zero, deci remediul este la fel de simplu ca schimbarea acestei proprietăți. Un control RichTextBox vine cu funcția de verificare a ortografiei în mod prestabilit, prin setarea proprietății SpellCheck.IsEnabled la True. Putem folosi metodele RichTextBox.Items.Remove sau RichTextBox.Items.RemoveAt pentru a șterge un element din colecția de elemente din RichTextBox. Metoda RemoveAt folosește un indice pentru a sterge elementul identificat de acest index în colecție. Cel mai mare avantaj al utilizării unui RichTextBox în locul controlului TextBox obișnuit (pe care îl voi prezenta curând) este că acesta permite mai multe opțiuni pentru personalizarea formatării textului.
RICHTEXTBOX – Până acum, am analizat numai pachetele read-only pentru FlowDocument, dar WPF include de asemenea și un control care face ca FlowDocument să fie editabil: controlul RichTextBox. Puteți adăuga un RichTextBox direct în fereastră, fără conținut – în acest caz va crea automat o instanță FlowDocument pe care o veți edita. Alternativ, puteți înfășura o instanță FlowDocument cu RichTextBox și, prin urmare, să controlați conținutul inițial. Un control RichTextBox găzduiește o colecție de obiecte de tip RichTextBoxItem. Deoarece RichTextBox folosește un FlowDocument intern și deoarece formatul de text îmbogățit este evident mai complicat decât textul simplu, lucrul cu text și selecții nu este la fel de ușor ca pentru controlul TextBox. În loc să accesați proprietatea text direct pe RichTextBox, așa cum ați proceda cu un TextBox obișnuit, veți folosi obiecte de tip TextRange cu TextPointer din RichTextBox pentru a obține text din control sau selecția din acesta. Acesta este pur și simplu modul în care funcționează cu RichTextBox, care, așa cum am menționat deja, nu funcționează ca un TextBox obișnuit, în mai multe aspecte. Un alt lucru pe care îl veți observa atunci când lucrați cu RichTextBox este faptul că la apăsarea tastei Enter pentru a începe un nou paragraf, acest paragraf va lăsa o linie goală între paragraful vechi și cel nou. Acesta este un comportament normal pentru un editor de text care funcționează pe bază de paragrafe, dar în funcție de unde și când utilizați RichTextBox, este posibil să creeze confuzie faptul că o singură apăsare Enter are ca rezultat un spațiu atât de mare între linii. Din fericire, acest lucru este foarte ușor de remediat. Spațiile suplimentare provin din faptul că paragrafele au o valoare implicită a proprietății Margin mai mare decât zero, deci remediul este la fel de simplu ca schimbarea acestei proprietăți. Un control RichTextBox vine cu funcția de verificare a ortografiei în mod prestabilit, prin setarea proprietății SpellCheck.IsEnabled la True. Putem folosi metodele RichTextBox.Items.Remove sau RichTextBox.Items.RemoveAt pentru a șterge un element din colecția de elemente din RichTextBox. Metoda RemoveAt folosește un indice pentru a sterge elementul identificat de acest index în colecție. Cel mai mare avantaj al utilizării unui RichTextBox în locul controlului TextBox obișnuit (pe care îl voi prezenta curând) este că acesta permite mai multe opțiuni pentru personalizarea formatării textului.
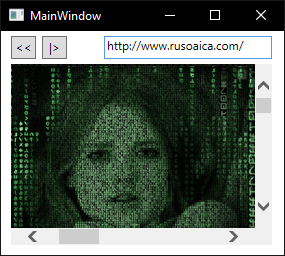
![]() SCROLLBAR – Elementul XAML ScrollBar este un control care oferă o bară de derulare care are un buton glisant a cărui poziție corespunde unei valori. Proprietatea Orientation stabilește direcția derulării, care poate fi orizontală sau verticală. Proprietatea Value a ScrollBar stabilește valoarea curentă de derulare unui control ScrollBar. Proprietățile Minimum și Maximum reprezintă intervalul minim și maxim al unui ScrollBar. SmallChange este proprietatea care determină cât de departe se efectuează derularea dacă utilizatorul dă clic pe săgețile de la capătul ScrollBar, în timp ce LargeChange determină cât de mult se derulează atunci când utilizatorul face clic pe fundalul ScrollBar pe fiecare parte a butonului de derulare. ValueChanged este evenimentul implicit al unui ScrollBar. Desigur, există și evenimentul Scroll.
SCROLLBAR – Elementul XAML ScrollBar este un control care oferă o bară de derulare care are un buton glisant a cărui poziție corespunde unei valori. Proprietatea Orientation stabilește direcția derulării, care poate fi orizontală sau verticală. Proprietatea Value a ScrollBar stabilește valoarea curentă de derulare unui control ScrollBar. Proprietățile Minimum și Maximum reprezintă intervalul minim și maxim al unui ScrollBar. SmallChange este proprietatea care determină cât de departe se efectuează derularea dacă utilizatorul dă clic pe săgețile de la capătul ScrollBar, în timp ce LargeChange determină cât de mult se derulează atunci când utilizatorul face clic pe fundalul ScrollBar pe fiecare parte a butonului de derulare. ValueChanged este evenimentul implicit al unui ScrollBar. Desigur, există și evenimentul Scroll.
SCROLLVIEWER – Un ScrollViewer derulează alte controale. Este folosit ca și recipient. Adăugăm controale în interiorul ScrollViewer, care mai apoi permite automat derularea zonei interioare. ScrollViewer este un control de interfață vizuală. Necesită adăugarea de controale copil, înainte de a fi util. Odată ce faceți acest lucru, veți obține o regiune care se extinde atât cât este necesar. Acest lucru poate duce la interfețe grafice mai versatile. HorizontalScrollBarVisibility și VerticalScrollBarVisibility sunt două proprietăți importante ale ScrollViewer, care permit derularea orizontală și verticală. Aceste proprietăți sunt reprezentate de o enumerare ScrollBarVisibility care are patru valori: Auto, Disabled, Hidden and Visible. Valorile Disabled și Hidden sunt utilizate pentru a dezactiva și a ascunde defilarea pe controalele WPF. Visible este folosit pentru a face aceasta vizibilă tot timpul. Auto este valoarea cea mai utilizată și face vizibilă derularea doar atunci când este necesară.
SEPARATOR – Controlul Separator este utilizat pentru a separa elementele din controale. Scopul său este de a împărți elementele din meniu sau din bara de instrumente în grupuri logice. Folosește borduri și dreptunghiuri. Arată ca o simplă linie.
 SLIDER – Este un control prin intermediul căruia un utilizator poate selecta dintr-o gamă de valori, prin mutarea unui buton de-a lungul unei piste. Proprietatea IsFocused indică dacă slider-ul este focalizat, iar proprietatea IsDirectionReversed reprezintă direcția creșterii valorii. În mod prestabilit, cursorul este așezat în UI în poziție orizontală. Prin utilizarea proprietății Orientation, acesta poate fi plasat vertical. Proprietatea Value a Slider-ului stabilește valoarea curentă a controlui. Proprietățile Minimum și Maximum reprezintă intervalul minim și maxim al cursorului. În mod prestabilit, Slider-ul are o proprietate TickPlacement, care este setată la None. Setând-o pe TopLeft, BottomRight sau Both, Slider-ul va afișa o mică gradație, care reprezintă marcatori mici afișați în linie, pentru a oferi o mai bună indicație asupra valorii curente. Proprietatea TickFrequency specifică câte astfel de gradații trebuie afișate. Valoarea controlului Slider este de tip double, ceea ce înseamnă că valoarea poate (și va fi probabil) un non-integer. Putem schimba acest lucru folosind proprietatea IsSnapToTickEnabled. ValueChanged este evenimentul implicit al unui cursor.
SLIDER – Este un control prin intermediul căruia un utilizator poate selecta dintr-o gamă de valori, prin mutarea unui buton de-a lungul unei piste. Proprietatea IsFocused indică dacă slider-ul este focalizat, iar proprietatea IsDirectionReversed reprezintă direcția creșterii valorii. În mod prestabilit, cursorul este așezat în UI în poziție orizontală. Prin utilizarea proprietății Orientation, acesta poate fi plasat vertical. Proprietatea Value a Slider-ului stabilește valoarea curentă a controlui. Proprietățile Minimum și Maximum reprezintă intervalul minim și maxim al cursorului. În mod prestabilit, Slider-ul are o proprietate TickPlacement, care este setată la None. Setând-o pe TopLeft, BottomRight sau Both, Slider-ul va afișa o mică gradație, care reprezintă marcatori mici afișați în linie, pentru a oferi o mai bună indicație asupra valorii curente. Proprietatea TickFrequency specifică câte astfel de gradații trebuie afișate. Valoarea controlului Slider este de tip double, ceea ce înseamnă că valoarea poate (și va fi probabil) un non-integer. Putem schimba acest lucru folosind proprietatea IsSnapToTickEnabled. ValueChanged este evenimentul implicit al unui cursor.
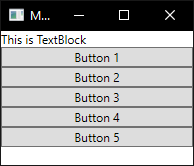
 STACKPANEL – Un StackPanel plasează elemente copil într-o stivă verticală sau orizontală. Este unul dintre panourile populare, datorită simplității sale. În mod prestabilit, elementul copil al lui StackPanel crește de la partea de sus a panoului până la partea inferioară, cu alte cuvinte în orientare verticală. Puteți controla poziția elementelor utilizând HorizontalAlignment sau VerticalAlignment și puteți controla spațierea utilizând proprietățile Margin și Padding. Proprietatea Orientation poate fi utilizată pentru a specifica direcția fluxului de așezare a controalelor copil, și poate fi verticală sau orizontală. StackPanels sunt folosite de controale de tip ItemsControls, precum Menu, ListBox și ComboBox. StackPanel este foarte similar cu WrapPanel, dar cu cel puțin o diferență importantă: StackPanel nu înfășoară conținutul. În schimb, își întinde conținutul într-o direcție specificată.
STACKPANEL – Un StackPanel plasează elemente copil într-o stivă verticală sau orizontală. Este unul dintre panourile populare, datorită simplității sale. În mod prestabilit, elementul copil al lui StackPanel crește de la partea de sus a panoului până la partea inferioară, cu alte cuvinte în orientare verticală. Puteți controla poziția elementelor utilizând HorizontalAlignment sau VerticalAlignment și puteți controla spațierea utilizând proprietățile Margin și Padding. Proprietatea Orientation poate fi utilizată pentru a specifica direcția fluxului de așezare a controalelor copil, și poate fi verticală sau orizontală. StackPanels sunt folosite de controale de tip ItemsControls, precum Menu, ListBox și ComboBox. StackPanel este foarte similar cu WrapPanel, dar cu cel puțin o diferență importantă: StackPanel nu înfășoară conținutul. În schimb, își întinde conținutul într-o direcție specificată.
 STATUSBAR – Un StstusBar este utilizat în multe aplicații pentru a raporta informații despre progresele operaționale sau starea curentă a software-ului, cum ar fi poziția cursorului, numărul de cuvinte, progresul sarcinilor și așa mai departe. Din fericire pentru noi, WPF vine cu un control StatusBar, ceea ce face foarte ușoară adăugarea de funcționalitate barei de stare a aplicațiilor voastre. O bară de stare este de obicei o bandă subțire, orizontală, în partea de jos a unei ferestre. Uneori, afișează doar un simplu text. Pentru programele mai complexe, bara de stare poate fi împărțită în mai multe secțiuni care conțin text, glife, bare de progres și comenzi interactive. Puteți chiar să plasați alte controale decât cele utilizate în aceste exemple, cum ar fi butoanele, combobox-urile, și așa mai departe, dar rețineți că deoarece StatusBar nu aplică nici o formatare vizuală specială acestor controale atunci când le găzduiește, e posibil ca acestea să nu arate așa cum v-ați dori. Acest lucru poate fi remediat cu stilizări personalizate.
STATUSBAR – Un StstusBar este utilizat în multe aplicații pentru a raporta informații despre progresele operaționale sau starea curentă a software-ului, cum ar fi poziția cursorului, numărul de cuvinte, progresul sarcinilor și așa mai departe. Din fericire pentru noi, WPF vine cu un control StatusBar, ceea ce face foarte ușoară adăugarea de funcționalitate barei de stare a aplicațiilor voastre. O bară de stare este de obicei o bandă subțire, orizontală, în partea de jos a unei ferestre. Uneori, afișează doar un simplu text. Pentru programele mai complexe, bara de stare poate fi împărțită în mai multe secțiuni care conțin text, glife, bare de progres și comenzi interactive. Puteți chiar să plasați alte controale decât cele utilizate în aceste exemple, cum ar fi butoanele, combobox-urile, și așa mai departe, dar rețineți că deoarece StatusBar nu aplică nici o formatare vizuală specială acestor controale atunci când le găzduiește, e posibil ca acestea să nu arate așa cum v-ați dori. Acest lucru poate fi remediat cu stilizări personalizate.
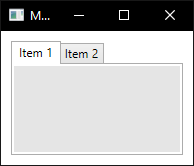
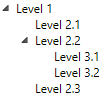
 TABCONTROL – Vă permite să vă împărțiți interfața în diferite zone, fiecare accesibilă prin efectuarea unui clic pe antetul filă, de obicei poziționat în partea de sus a controlului. Sunt utilizate în mod obișnuit în aplicațiile Windows și chiar în interfețele proprii ale Windows, cum ar fi dialogul de proprietăți pentru fișiere/foldere etc. Două elemente joacă roluri principale în construirea unui control tab: TabControl și TabItem. TabControl este containerul unuia sau mai multor elemente TabItem. Fiecare TabControl poate conține o colecție de elemente TabItem. TabItem are două atribute specifice. Header este proprietatea de tip string pe care o vedeți în partea de sus a fiecărei file, iar IsSelected este o valoare de tip Boolean care specifică dacă o filă este selectată sau nu. Aparent, o singură filă poate fi selectată la un moment dat, altfel va fi selectată prima filă din listă. TabStripPlacement este un atribut care vă permite să schimbați poziția benzii de file (implicit este Top). Există patru atribute ale TabStripPlacement: Top, Left, Right and Bottom. Uneori este posibil să doriți să controlați ce filă este selectată în mod programatic, sau să obțineți câteva informații despre fila selectată. TabControl are mai multe proprietăți care fac posibil acest lucru, inclusiv SelectedIndex și SelectedItem. SelectionChanged este evenimentul implicit al TabControl.
TABCONTROL – Vă permite să vă împărțiți interfața în diferite zone, fiecare accesibilă prin efectuarea unui clic pe antetul filă, de obicei poziționat în partea de sus a controlului. Sunt utilizate în mod obișnuit în aplicațiile Windows și chiar în interfețele proprii ale Windows, cum ar fi dialogul de proprietăți pentru fișiere/foldere etc. Două elemente joacă roluri principale în construirea unui control tab: TabControl și TabItem. TabControl este containerul unuia sau mai multor elemente TabItem. Fiecare TabControl poate conține o colecție de elemente TabItem. TabItem are două atribute specifice. Header este proprietatea de tip string pe care o vedeți în partea de sus a fiecărei file, iar IsSelected este o valoare de tip Boolean care specifică dacă o filă este selectată sau nu. Aparent, o singură filă poate fi selectată la un moment dat, altfel va fi selectată prima filă din listă. TabStripPlacement este un atribut care vă permite să schimbați poziția benzii de file (implicit este Top). Există patru atribute ale TabStripPlacement: Top, Left, Right and Bottom. Uneori este posibil să doriți să controlați ce filă este selectată în mod programatic, sau să obțineți câteva informații despre fila selectată. TabControl are mai multe proprietăți care fac posibil acest lucru, inclusiv SelectedIndex și SelectedItem. SelectionChanged este evenimentul implicit al TabControl.
TEXTBLOCK – TextBlock nu este un control în sine, deoarece nu moșteneste din clasa Control, dar este folosit ca orice alt control din cadrul WPF, așa că îl voi numi un control, pentru a păstra lucrurile simple. Controlul TextBlock este unul dintre cele mai importante controale din WPF, și este foarte util. Vă permite să introduceți text pe ecran, la fel ca un control de tip Label, dar într-un mod mai simplu și mai puțin solicitant de resurse. O înțelegere comună este aceea că o etichetă este pentru texte scurte, de o singură linie (dar poate include, de exemplu, o imagine), în timp ce TextBlock funcționează foarte bine și pentru textele multiline, dar poate conține numai text (șiruri de caractere). Atât Label, cât și TextBlock-ul oferă avantajele lor unice, deci ceea ce ar trebui să utilizați depinde foarte mult de situație. TextBlock este perfect capabil să se ocupe de texte lungi, multiline, dar nu va face nimic implicit. În cazul în care textul este prea lung pentru a fi redat în interiorul ferestrei, WPF redă cât mai mult din text și apoi se oprește. Din fericire, există mai multe modalități de a rezolva acest lucru: LineBreak este un marcaj XAML pe care o puteți utiliza pentru ruperea manuală a liniei la o locație desemnată. Acest lucru vă oferă un control absolut asupra locului în care doriți ca textul să se rupă pe o linie nouă, dar nu este foarte flexibil pentru majoritatea situațiilor. Dacă utilizatorul face fereastra mai mare, textul se va extinde în aceeași poziție, deși poate exista acum suficient spațiu pentru a încăpea întregul text pe o singură linie; Proprietatea TextTrimming cu valoarea CharacterEllipsis poate face ca TextBlock să afișeze o elipsă (…) atunci când nu poate încape mai mult text în control. Acesta este un mod obișnuit de a arăta că există mai mult text, dar nu suficient spațiu pentru a îl arăta. Acest lucru este grozav atunci când aveți text care ar putea fi prea lung, dar nu doriți să se utilizeze mai mult de o linie. Ca o alternativă la CharacterEllipsis puteți folosi WordEllipsis, care va tăia textul la sfârșitul ultimului cuvânt posibil, în loc de ultimul caracter posibil, împiedicând ca un cuvânt să fie afișat doar parțial; Proprietatea TextWrapping cu valoarea Wrap face ca TextBlock să afișeze textul pe linia următoare ori de câte ori nu se mai poate potrivi lungimea acestuia în linia anterioară. Spre deosebire de primul TextBlock, unde definim manual unde să înfășurăm textul, acest lucru se întâmplă complet automat și chiar mai bine de atât: este de asemenea ajustat automat de îndată ce TextBlock-ul primește mai mult sau mai puțin spațiu disponibil. Proprietatea Inlines reprezintă colecția de text inline în cadrul unui control TextBlock. Un obiect Run reprezintă un text inline, și poate fi tratat ca un control de text de sine stătător, cu proprietăți de tip Foreground și Font. Proprietatea TextDecorations reprezintă decorațiile aplicate conținutului unui bloc de text. WPF acceptă numai decorarea de text de tip underline (subliniere).
 TEXTBOX – Controlul TextBox este cel mai elementar control din WPF pentru introducere de text, permițând utilizatorului să scrie un text simplu, fie pe o singură linie, fie în mai multe rânduri, ca un editor. Controlul TextBox este folosit în mod atât de curent, încât nici nu trebuie să folosiți proprietăți pentru a avea un câmp de text complet editabil. Text este proprietatea pentru setarea textului, evident. AcceptsReturn transformă TextBox-ul într-un control multi-linie, permițând utilizarea tastei Enter/Return pentru a merge la linia următoare, în timp ce proprietatea TextWrapping va face ca textul să se înfășoare automat la sfârșitul unei linii. Ca un bonus suplimentar, controlul TextBox vine de fapt cu verificarea automată a ortografiei pentru limba engleză și câteva alte limbi (limbile engleză, franceză, germană și spaniolă sunt acceptate). Funcționează asemănător cu Microsoft Word, unde erorile de ortografie sunt subliniate și puteți să faceți clic dreapta pe ele pentru alternative sugerate. Proprietatea care face acest lucru posibil este SpellCheck.IsEnabled. La fel ca orice alt control editabil din Windows, TextBox permite selectarea textului, de ex. pentru a șterge simultan un cuvânt întreg sau pentru a copia o parte de text în clipboard. TextBox are mai multe proprietăți pentru a lucra cu textul selectat, toate putând fi citite sau chiar modificate. Utilizăm trei proprietăți pentru a realiza acest lucru: SelectionStart, care ne oferă poziția curentă a cursorului sau, dacă există o selecție, de unde începe; SelectionLength, care ne dă lungimea selecției curente, dacă există (altfel va returna 0); SelectedText, care ne returnează textul selectat, dacă există o selecție. În caz contrar, va returna un șir gol. Proprietatea IsReadOnly determină dacă textul poate fi editat de utilizator sau nu. Evenimentul implicit al controlului TextBox este TextChanged, care apare ori de câte ori textul din interiorul acestuia se modifică în orice mod (aceasta include anularea, backspace, tastarea, ștergerea, etc).
TEXTBOX – Controlul TextBox este cel mai elementar control din WPF pentru introducere de text, permițând utilizatorului să scrie un text simplu, fie pe o singură linie, fie în mai multe rânduri, ca un editor. Controlul TextBox este folosit în mod atât de curent, încât nici nu trebuie să folosiți proprietăți pentru a avea un câmp de text complet editabil. Text este proprietatea pentru setarea textului, evident. AcceptsReturn transformă TextBox-ul într-un control multi-linie, permițând utilizarea tastei Enter/Return pentru a merge la linia următoare, în timp ce proprietatea TextWrapping va face ca textul să se înfășoare automat la sfârșitul unei linii. Ca un bonus suplimentar, controlul TextBox vine de fapt cu verificarea automată a ortografiei pentru limba engleză și câteva alte limbi (limbile engleză, franceză, germană și spaniolă sunt acceptate). Funcționează asemănător cu Microsoft Word, unde erorile de ortografie sunt subliniate și puteți să faceți clic dreapta pe ele pentru alternative sugerate. Proprietatea care face acest lucru posibil este SpellCheck.IsEnabled. La fel ca orice alt control editabil din Windows, TextBox permite selectarea textului, de ex. pentru a șterge simultan un cuvânt întreg sau pentru a copia o parte de text în clipboard. TextBox are mai multe proprietăți pentru a lucra cu textul selectat, toate putând fi citite sau chiar modificate. Utilizăm trei proprietăți pentru a realiza acest lucru: SelectionStart, care ne oferă poziția curentă a cursorului sau, dacă există o selecție, de unde începe; SelectionLength, care ne dă lungimea selecției curente, dacă există (altfel va returna 0); SelectedText, care ne returnează textul selectat, dacă există o selecție. În caz contrar, va returna un șir gol. Proprietatea IsReadOnly determină dacă textul poate fi editat de utilizator sau nu. Evenimentul implicit al controlului TextBox este TextChanged, care apare ori de câte ori textul din interiorul acestuia se modifică în orice mod (aceasta include anularea, backspace, tastarea, ștergerea, etc).
 TOOLBAR – Bara de instrumente este un șir de comenzi, de obicei situate chiar sub meniul principal al unei aplicații standard Windows. Acesta ar putea fi de fapt un panou simplu cu butoane, dar prin utilizarea controlului WPF ToolBar, veți obține câteva avantaje suplimentare, cum ar fi manevrarea automată a a situației în care dimensiunea controalelor depășește dimensiunea containerului, și posibilitatea ca utilizatorul final să repoziționeze bara de instrumente. O bara de instrumente WPF este de obicei plasată în interiorul unui control ToolBarTray. Instrumentul ToolBarTray se va ocupa de lucruri precum plasarea și dimensionarea; puteți avea mai multe controale ToolBar în interiorul elementului ToolBarTray. În timp ce plasarea de text pe butoanele barei de instrumente este perfect acceptabil, abordarea normală este să aveți pictograme sau cel puțin o combinație a unei pictograme și a unei bucăți de text. Deoarece WPF folosește controale Button obișnuite, adăugarea de pictograme la elementele barei de instrumente este foarte ușoară. Proprietatea ToolTip adaugă un text explicativ. Acest lucru este deosebit de important pentru acele butoane care au doar o pictogramă, deoarece scopul butonului ar putea să nu fie clar doar din vederea pictogramei. Cu ajutorul proprietății ToolTip, utilizatorul poate plasa mouse-ul peste buton pentru a obține o descriere a ceea ce face acesta. ToolBar.OverflowMode este proprietatea care se ocupă automat de depășirea dimensiunilor containerului, iar valoarea implicită este IfNeeded, ceea ce înseamnă pur și simplu că un element din bara de instrumente este pus în meniul overflow dacă nu există suficient spațiu pentru el. Puteți folosi Always sau Never, care vor pune elementul în meniul overflow tot timpul, respectiv împiedică transferul elementelor în meniul overflow. Proprietatea Orientation a ToolBar specifică dacă va fi orientată vertical sau orizontal.
TOOLBAR – Bara de instrumente este un șir de comenzi, de obicei situate chiar sub meniul principal al unei aplicații standard Windows. Acesta ar putea fi de fapt un panou simplu cu butoane, dar prin utilizarea controlului WPF ToolBar, veți obține câteva avantaje suplimentare, cum ar fi manevrarea automată a a situației în care dimensiunea controalelor depășește dimensiunea containerului, și posibilitatea ca utilizatorul final să repoziționeze bara de instrumente. O bara de instrumente WPF este de obicei plasată în interiorul unui control ToolBarTray. Instrumentul ToolBarTray se va ocupa de lucruri precum plasarea și dimensionarea; puteți avea mai multe controale ToolBar în interiorul elementului ToolBarTray. În timp ce plasarea de text pe butoanele barei de instrumente este perfect acceptabil, abordarea normală este să aveți pictograme sau cel puțin o combinație a unei pictograme și a unei bucăți de text. Deoarece WPF folosește controale Button obișnuite, adăugarea de pictograme la elementele barei de instrumente este foarte ușoară. Proprietatea ToolTip adaugă un text explicativ. Acest lucru este deosebit de important pentru acele butoane care au doar o pictogramă, deoarece scopul butonului ar putea să nu fie clar doar din vederea pictogramei. Cu ajutorul proprietății ToolTip, utilizatorul poate plasa mouse-ul peste buton pentru a obține o descriere a ceea ce face acesta. ToolBar.OverflowMode este proprietatea care se ocupă automat de depășirea dimensiunilor containerului, iar valoarea implicită este IfNeeded, ceea ce înseamnă pur și simplu că un element din bara de instrumente este pus în meniul overflow dacă nu există suficient spațiu pentru el. Puteți folosi Always sau Never, care vor pune elementul în meniul overflow tot timpul, respectiv împiedică transferul elementelor în meniul overflow. Proprietatea Orientation a ToolBar specifică dacă va fi orientată vertical sau orizontal.
TOOLBARPANEL – ToolBar utilizează un ToolBarPanel și un ToolBarOverflowPanel în ControlTemplate. ToolBarPanel este responsabil pentru aspectul elementelor de pe bara de instrumente. ToolBarOverflowPanel este responsabil pentru aspectul elementelor care nu se încadrează în ToolBar.
TOOLBARTRAY – Clasa ToolBarTray oferă un container pentru controlul ToolBar, așa cum am explicat mai devreme. Prin plasarea barelor de instrumente într-un Tray, acestea primesc automat caracteristici suplimentare. Barele de instrumente sunt grupate una lângă celălaltă sau una deasupra celeilalte, iar utilizatorului i se dă posibilitatea de a le muta utilizând tehnici familiare de tragere și plasare. De asemenea, puteți orienta barele de instrumente pe verticală în loc de orizontală, astfel încât butoanele lor să fie organizate într-o coloană verticală.
 TREEVIEW – WPF TreeView poate fi folosit într-o manieră foarte simplă, prin adăugarea de obiecte TreeViewItem la acesta, fie din cod, fie prin declararea directă în XAML. Declarăm pur și simplu obiectele TreeViewItem direct în XAML, în aceeași structură în care dorim să le afișăm, unde prima etichetă XAML este un copil al controlului TreeView și obiectele sale copil sunt de asemenea marcaje copil la obiectul principal. Pentru a specifica textul dorit afișat pentru fiecare nod, folosim proprietatea Header. Caracteristica IsExpanded specifică dacă un articol este extins sau nu. Proprietatea ItemSource poate fi utilizată pentru a popula sursa de elemente a TreeView din cod. TreeViewItem include, printre altele, evenimentele Selected, Unselected, Expanded și Collapsed.
TREEVIEW – WPF TreeView poate fi folosit într-o manieră foarte simplă, prin adăugarea de obiecte TreeViewItem la acesta, fie din cod, fie prin declararea directă în XAML. Declarăm pur și simplu obiectele TreeViewItem direct în XAML, în aceeași structură în care dorim să le afișăm, unde prima etichetă XAML este un copil al controlului TreeView și obiectele sale copil sunt de asemenea marcaje copil la obiectul principal. Pentru a specifica textul dorit afișat pentru fiecare nod, folosim proprietatea Header. Caracteristica IsExpanded specifică dacă un articol este extins sau nu. Proprietatea ItemSource poate fi utilizată pentru a popula sursa de elemente a TreeView din cod. TreeViewItem include, printre altele, evenimentele Selected, Unselected, Expanded și Collapsed.
VIEWBOX – ViewBox este un control foarte util în WPF. Nu face nimic mai mult decât să se redimensioneze pentru a potrivi conținutul cu dimensiunea disponibilă. Nu redimensionează conținutul, ci îl transformă. Acest lucru înseamnă că și toate dimensiunile de text și lățimea liniilor vor fi scalate. Este vorba despre același comportament ca și cum ați seta proprietatea Stretch a unei imagini la Uniform. Deși poate fi folosit cu orice tip de control, este adesea folosit pentru grafica 2D sau pentru a se potrivi unei părți scalabile a unei interfețe de utilizator într-o zonă de ecran. Proprietatea Stretch definește acest comportament și are următoarele opțiuni disponibile: Fill, Uniform, UniformToFill.
 WEBBROWSER – WPF vine cu un control WebBrowser gata de utilizare, care vă permite să găzduiți un browser web complet în cadrul aplicației. Controlul WebBrowser este într-adevăr doar un inveliș în jurul unei versiuni ActiveX a Internet Explorer, dar din moment ce aceasta este o parte integrantă a Windows, aplicația ar trebui să funcționeze pe toate mașinile Windows fără a necesita instalarea de componente suplimentare. WebBrowser poate accesa rețeaua internet pentru a descărca o pagină Web. Dar, de asemenea, poate deschide direct un fișier pe computerul local. Acest lucru se face cu ajutorul metodei Navigate, utilizând schema “file” în loc de “http”. Există diferite proprietăți ale controlului WebBrowser, cum ar fi Source, care stabilește documentul afișat la momentul actual, IsLoaded, CanGoBack, CanGoForward etc. Puteți utiliza și metode precum Navigate(), GoBack() sau Refresh(). Cele mai importante evenimente ale controlului WebBrowser sunt: Navigating, LoadCompleted, Navigated, etc.
WEBBROWSER – WPF vine cu un control WebBrowser gata de utilizare, care vă permite să găzduiți un browser web complet în cadrul aplicației. Controlul WebBrowser este într-adevăr doar un inveliș în jurul unei versiuni ActiveX a Internet Explorer, dar din moment ce aceasta este o parte integrantă a Windows, aplicația ar trebui să funcționeze pe toate mașinile Windows fără a necesita instalarea de componente suplimentare. WebBrowser poate accesa rețeaua internet pentru a descărca o pagină Web. Dar, de asemenea, poate deschide direct un fișier pe computerul local. Acest lucru se face cu ajutorul metodei Navigate, utilizând schema “file” în loc de “http”. Există diferite proprietăți ale controlului WebBrowser, cum ar fi Source, care stabilește documentul afișat la momentul actual, IsLoaded, CanGoBack, CanGoForward etc. Puteți utiliza și metode precum Navigate(), GoBack() sau Refresh(). Cele mai importante evenimente ale controlului WebBrowser sunt: Navigating, LoadCompleted, Navigated, etc.
WINDOWSFORMSHOST – WPF și WinForms sunt două framework-uri UI distincte, așa cum am explicat anterior. WPF este o alternativă mai modernă la WinForms, care a fost primul cadru UI .NET. Pentru a ușura tranziția între cele două, Microsoft a făcut posibilă utilizarea controalelor WinForms în interiorul unei aplicații WPF. Acest lucru se face folosind controlul WindowsFormsHost, care este un control container WPF care poate găzdui un control WinForms. Pentru a utiliza WindowsFormsHost și comenzile din WinForms, trebuie să adăugați o referință la următoarele assembly-uri în aplicația dvs.: WindowsFormsIntegration și System.Windows.Forms. Recomand cu stăruință evitarea folosirii folosirii controalelor WinForms, deci nu voi explica în detaliu utilizarea acestui control WPF. Utilizați-l numai dacă aveți vechile controale WinForms pe care nu le puteți re-crea în WPF sau dacă nu aveți altă cale.
 WRAPPANEL – WrapPanel va poziționa fiecare dintre controalele copil unul lângă celălalt, orizontal (implicit) sau vertical, până când nu mai există spațiu, caz în care va continua pe linia următoare. Utilizați-l atunci când doriți o listă verticală sau orizontală care re-așează în mod automat atunci când nu mai are loc. Atunci când WrapPanel folosește orientarea orizontală, controalele copil vor avea aceeași înălțime, pe baza celui mai înalt element. Atunci când WrapPanel este orientat vertical, ele vor avea aceeași lățime, pe baza celui mai lung element.
WRAPPANEL – WrapPanel va poziționa fiecare dintre controalele copil unul lângă celălalt, orizontal (implicit) sau vertical, până când nu mai există spațiu, caz în care va continua pe linia următoare. Utilizați-l atunci când doriți o listă verticală sau orizontală care re-așează în mod automat atunci când nu mai are loc. Atunci când WrapPanel folosește orientarea orizontală, controalele copil vor avea aceeași înălțime, pe baza celui mai înalt element. Atunci când WrapPanel este orientat vertical, ele vor avea aceeași lățime, pe baza celui mai lung element.
Tags: controale, GUI, interfață grafică cu utilizatorul, interfața visual studio