Așa cum am explicat în această lecție, vom crea un nou proiect, dar de data aceasta nu vom folosi un șablon de aplicație pentru consolă, ci mai degrabă unul pentru WPF, în scopul creerii unui program cu interfață grafică (GUI). După cum am explicat în lecția de ieri, există mai multe modalități prin care putem crea programe GUI, dar unele dintre ele sunt mai grele, iar altele, depășite. Din acest motiv, vom folosi WPF/XAML, ceea ce ne va permite să creem interfețe simple sau avansate, în funcție de gusturile sau cerințele noastre.
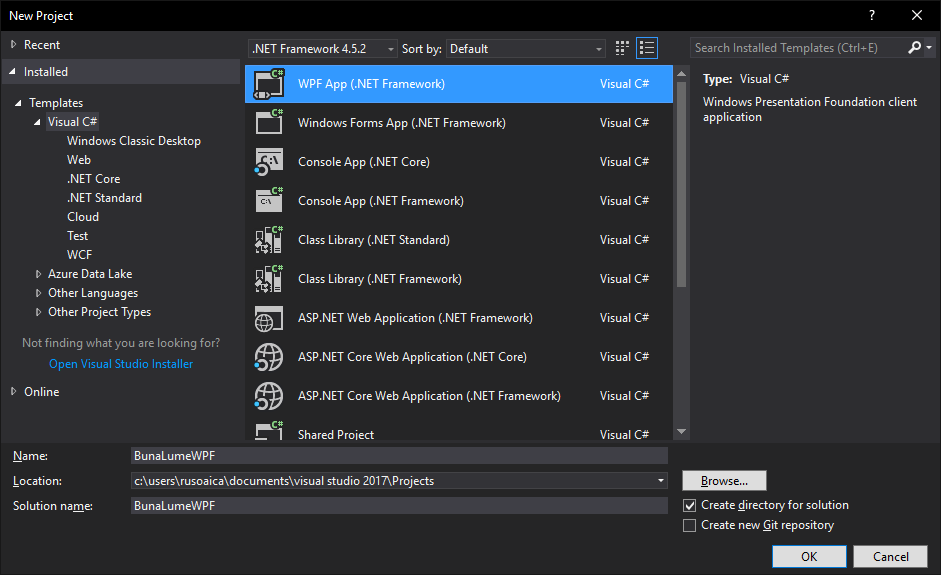
Deci, în Visual Studio, faceți clic pe meniul File – New – Project sau apăsați Ctrl + Shift + N. Veți fi prezentat cu fereastra New Project, unde trebuie să vă asigurați că în partea stângă selectați Installed – Templates – Visual C#, iar în secțiunea de mijloc selectați “WPF App (.NET Framework)”, așa cum se arată în imaginea de mai jos:
De asemenea, puteți modifica numele și locația noului proiect. Când ați terminat, faceți clic pe butonul OK. Din motive de simplicitate, am denumit proiectul “BunaLumeWPF”.
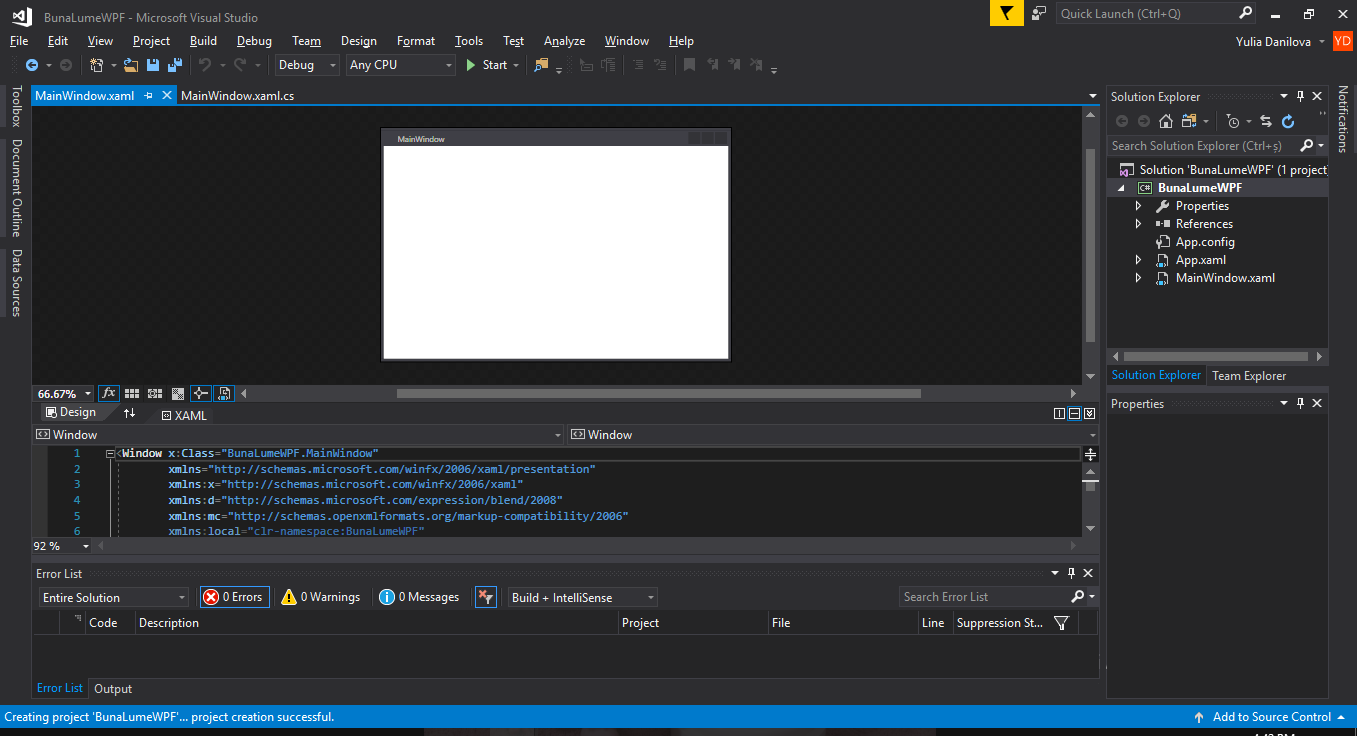
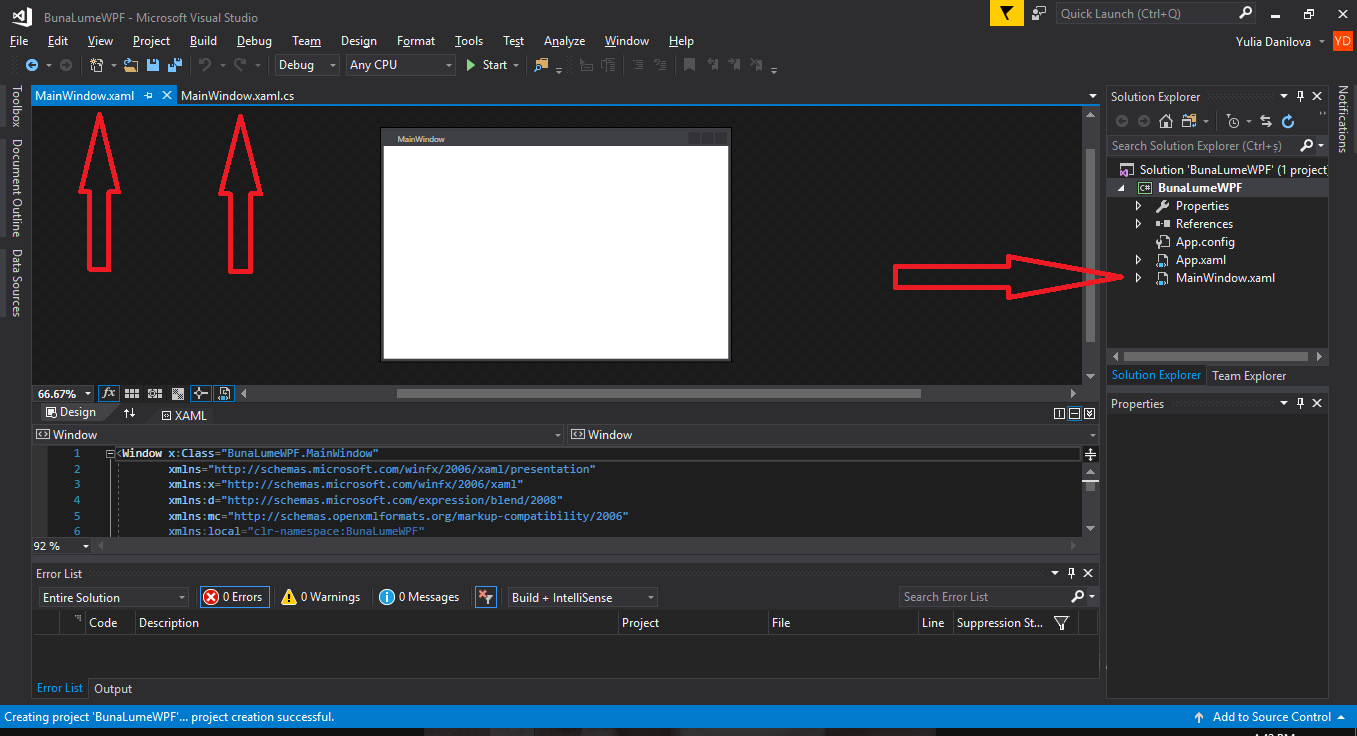
După ce Visual Studio a creat noul proiect, veți fi surprinși să vedeți că arată un pic diferit față de aplicația noastră obișnuită de consolă. Cea mai vizibilă modificare este existența unui fișier fereastră de program:
Putem chiar testa noul nostru program GUI făcând clic pe butonul Start sau apăsând tasta F5 la tastatura. Ieșirea va arăta astfel:
Destul de diferită față de fereastra consolei noastre obișnuite!
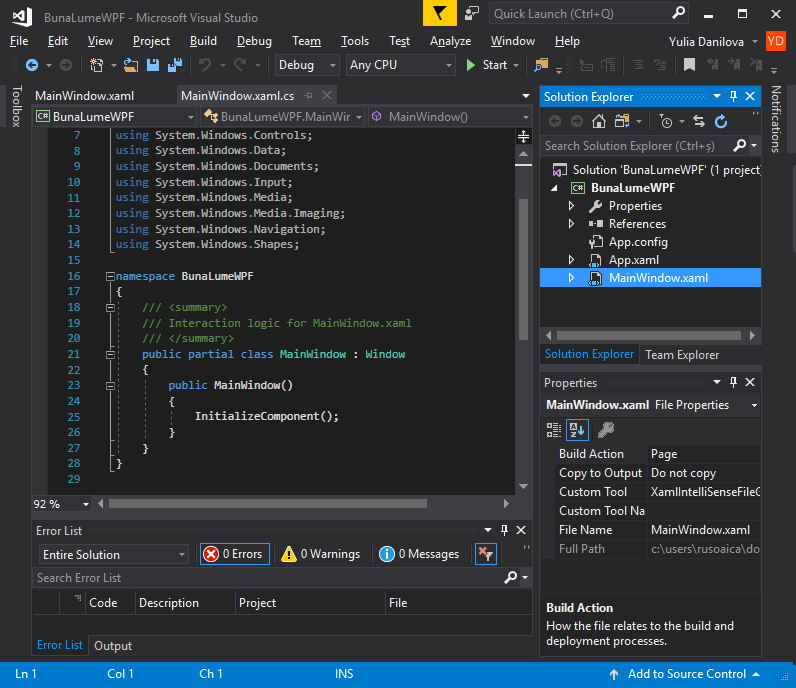
Acum, în Visual Studio, dacă ne vom uita în partea dreaptă în secțiunea Solution Explorer, vom observa că soluția noastră are un fișier numit MainWindow.xaml, însă în secțiunea ferestrei principale vom avea două fișiere deschise, având același nume, dar extensii diferite (MainWindow.xaml și MainWindow.xaml.cs):
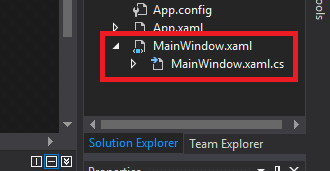
Motivul pentru acest lucru este că fiecare fereastră GUI a unui program trebuie să conțină nu numai interfața, ci și logica. Prin urmare, în Solution Explorer, aveți un singur fișier reprezentând Fereastra. Cu toate acestea, acest fișier Fereastra este compus din două fișiere: MainWindow.xaml – care este interfața vizuală, și MainWindow.xaml.cs – care conține codurile care trebuie executate atunci când interacționăm cu interfața vizuală. Acest lucru poate fi dovedit în continuare prin extinderea fișierului MainWindow.xaml din Solution Explorer, ca în această imagine:
Dacă vom examina fișierul MainWindow.xaml.cs, vom fi încântați să vedem că acesta conține coduri pe care le recunoaștem deja în cea mai mare parte: niște directive using, un namespace, o clasă, un constructor, niște comentarii, un apel de metodă , etc. Vom analiza toate acestea în detaliu într-o lecție viitoare.
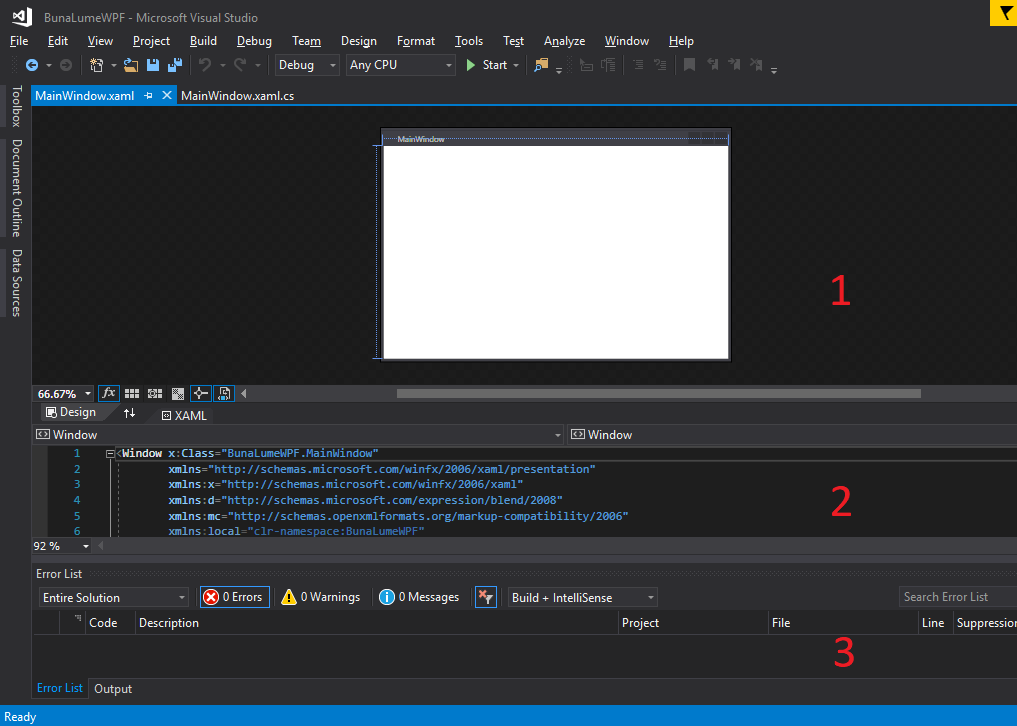
Dacă vom reveni la fișierul MainWindow.xaml, vom observa că este compus din trei secțiuni:
Secțiunea 1 este locul în care construim în mod vizual designul ferestrei, adăugând controale prin drag and drop (butoane, etichete, câmpuri de text, imagini etc). Secțiunea 2 este locul în care putem scrie coduri XAML pentru a proiecta manual interfețele noastre (sau unde Visual Studio le scrie automat, dacă creem interfața noastră prin drag and drop). Secțiunea 3 este panoul obișnuit de eroari în Visual Studio, unde vom vedea erorile afișate dacă facem greșeli de proiectare sau setăm parametri greșiți controalelor noastre. Ca și în secțiunea anterioară, vom discuta toate aceste noi lucruri în detaliu în lecțiile noastre viitoare.
Tags: GUI, interfață grafică cu utilizatorul, WPF, XAML